- Number System and Arithmetic
- Probability
- Mensuration
- Trigonometry
- Mathematics
Graphical Representation of Data
Graphical Representation of Data: Graphical Representation of Data,” where numbers and facts become lively pictures and colorful diagrams . Instead of staring at boring lists of numbers, we use fun charts, cool graphs, and interesting visuals to understand information better. In this exciting concept of data visualization, we’ll learn about different kinds of graphs, charts, and pictures that help us see patterns and stories hidden in data.
There is an entire branch in mathematics dedicated to dealing with collecting, analyzing, interpreting, and presenting numerical data in visual form in such a way that it becomes easy to understand and the data becomes easy to compare as well, the branch is known as Statistics .
The branch is widely spread and has a plethora of real-life applications such as Business Analytics, demography, Astro statistics, and so on . In this article, we have provided everything about the graphical representation of data, including its types, rules, advantages, etc.

Table of Content

What is Graphical Representation
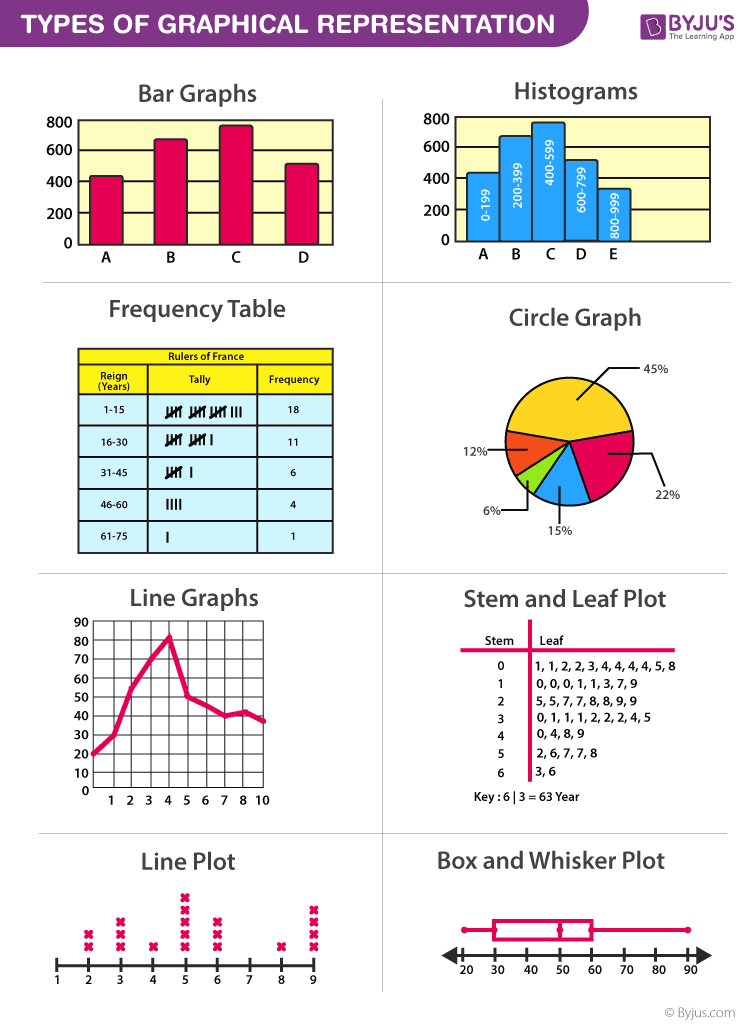
Types of graphical representations, line graphs, histograms , stem and leaf plot , box and whisker plot .
- Graphical Representations used in Maths
Value-Based or Time Series Graphs
Frequency based, principles of graphical representations, advantages and disadvantages of using graphical system, general rules for graphical representation of data, frequency polygon, solved examples on graphical representation of data.
Graphics Representation is a way of representing any data in picturized form . It helps a reader to understand the large set of data very easily as it gives us various data patterns in visualized form.
There are two ways of representing data,
- Pictorial Representation through graphs.
They say, “A picture is worth a thousand words”. It’s always better to represent data in a graphical format. Even in Practical Evidence and Surveys, scientists have found that the restoration and understanding of any information is better when it is available in the form of visuals as Human beings process data better in visual form than any other form.
Does it increase the ability 2 times or 3 times? The answer is it increases the Power of understanding 60,000 times for a normal Human being, the fact is amusing and true at the same time.
Check: Graph and its representations
Comparison between different items is best shown with graphs, it becomes easier to compare the crux of the data about different items. Let’s look at all the different types of graphical representations briefly:
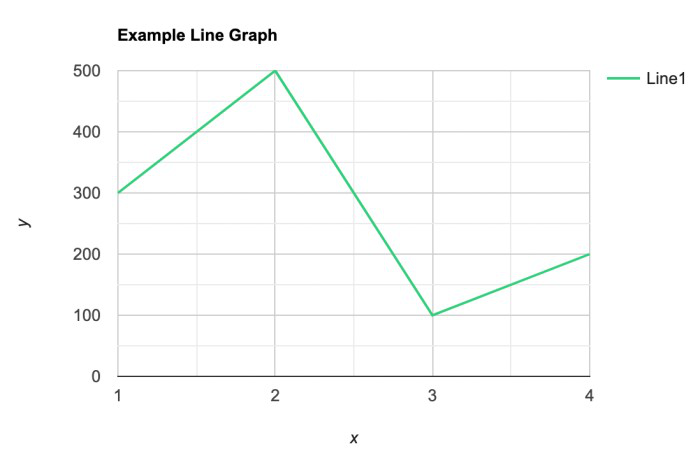
A line graph is used to show how the value of a particular variable changes with time. We plot this graph by connecting the points at different values of the variable. It can be useful for analyzing the trends in the data and predicting further trends.

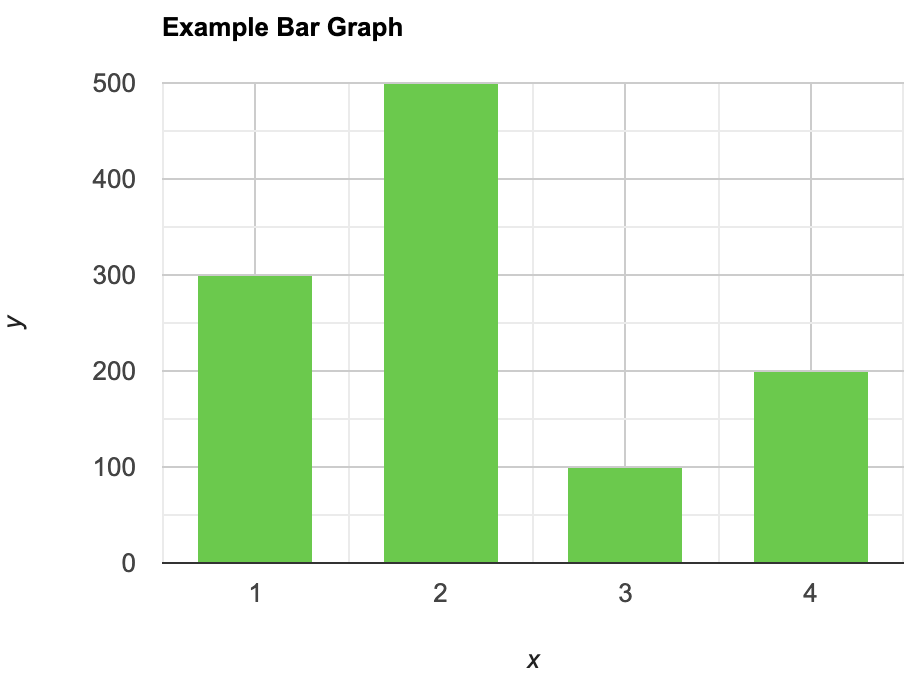
A bar graph is a type of graphical representation of the data in which bars of uniform width are drawn with equal spacing between them on one axis (x-axis usually), depicting the variable. The values of the variables are represented by the height of the bars.

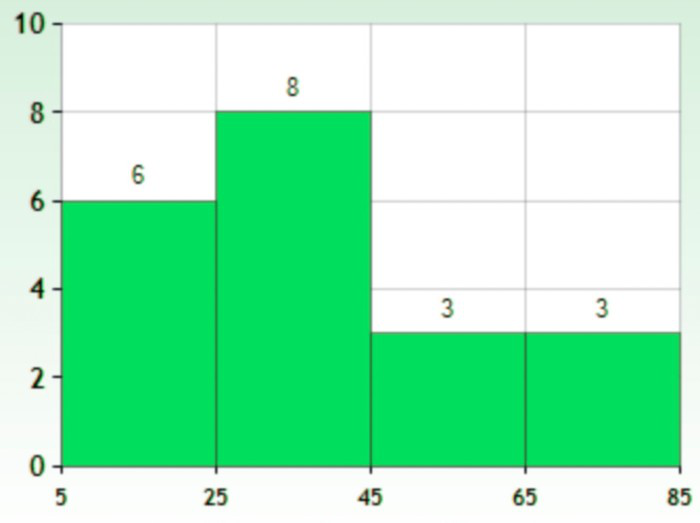
This is similar to bar graphs, but it is based frequency of numerical values rather than their actual values. The data is organized into intervals and the bars represent the frequency of the values in that range. That is, it counts how many values of the data lie in a particular range.

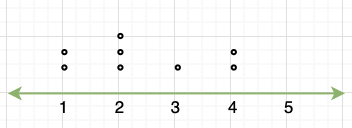
It is a plot that displays data as points and checkmarks above a number line, showing the frequency of the point.

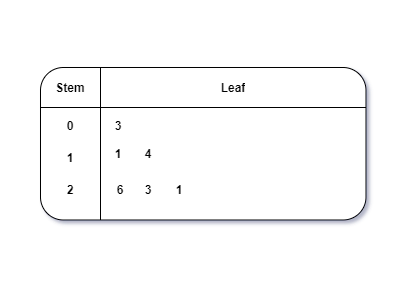
This is a type of plot in which each value is split into a “leaf”(in most cases, it is the last digit) and “stem”(the other remaining digits). For example: the number 42 is split into leaf (2) and stem (4).

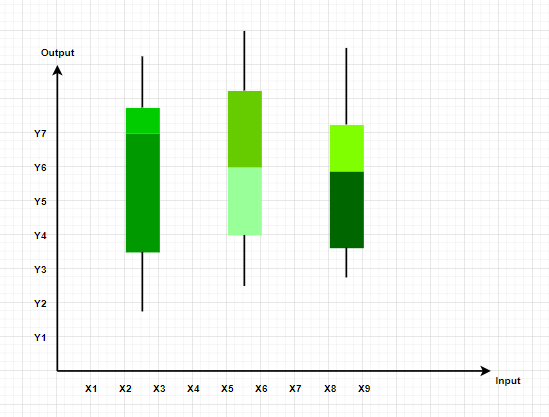
These plots divide the data into four parts to show their summary. They are more concerned about the spread, average, and median of the data.

It is a type of graph which represents the data in form of a circular graph. The circle is divided such that each portion represents a proportion of the whole.

Graphical Representations used in Math’s
Graphs in Math are used to study the relationships between two or more variables that are changing. Statistical data can be summarized in a better way using graphs. There are basically two lines of thoughts of making graphs in maths:
- Value-Based or Time Series Graphs
These graphs allow us to study the change of a variable with respect to another variable within a given interval of time. The variables can be anything. Time Series graphs study the change of variable with time. They study the trends, periodic behavior, and patterns in the series. We are more concerned with the values of the variables here rather than the frequency of those values.
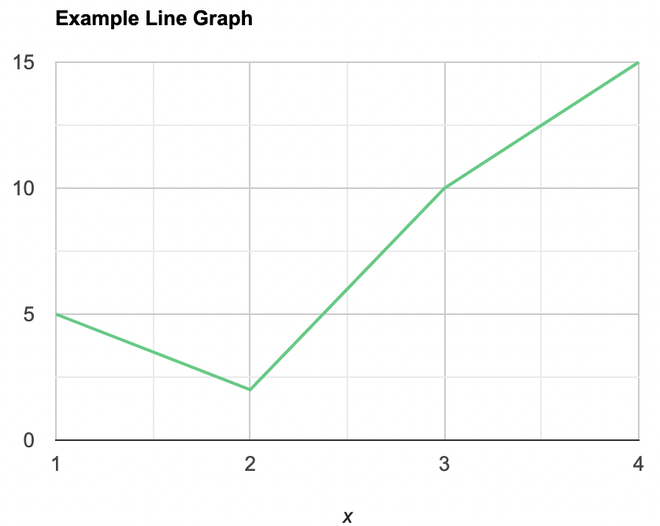
Example: Line Graph
These kinds of graphs are more concerned with the distribution of data. How many values lie between a particular range of the variables, and which range has the maximum frequency of the values. They are used to judge a spread and average and sometimes median of a variable under study.
Also read: Types of Statistical Data
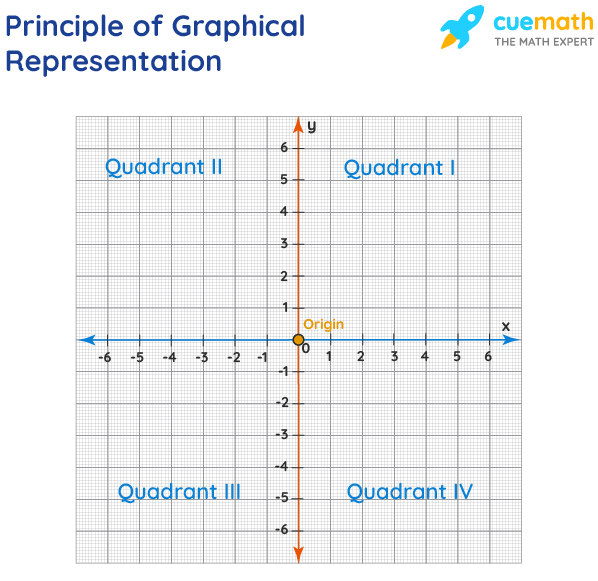
- All types of graphical representations follow algebraic principles.
- When plotting a graph, there’s an origin and two axes.
- The x-axis is horizontal, and the y-axis is vertical.
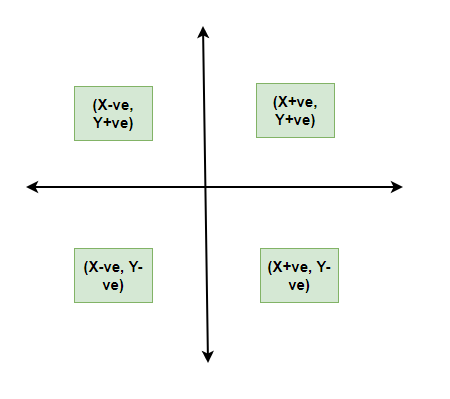
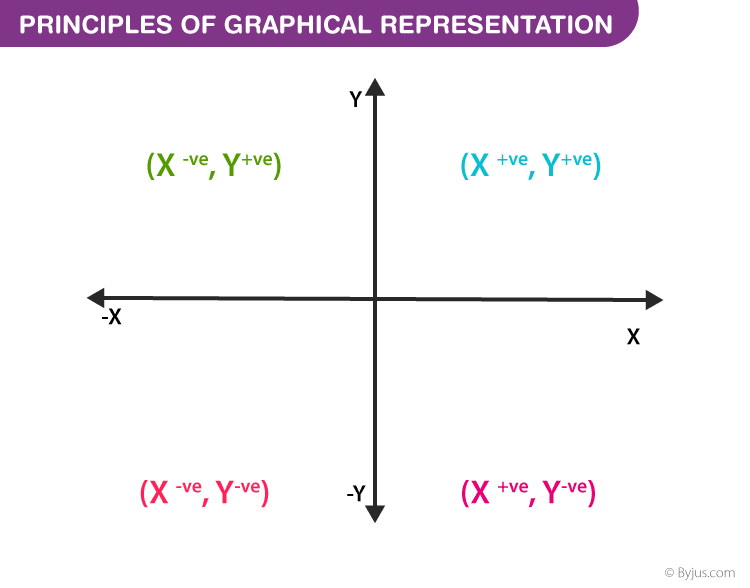
- The axes divide the plane into four quadrants.
- The origin is where the axes intersect.
- Positive x-values are to the right of the origin; negative x-values are to the left.
- Positive y-values are above the x-axis; negative y-values are below.

- It gives us a summary of the data which is easier to look at and analyze.
- It saves time.
- We can compare and study more than one variable at a time.
Disadvantages
- It usually takes only one aspect of the data and ignores the other. For example, A bar graph does not represent the mean, median, and other statistics of the data.
- Interpretation of graphs can vary based on individual perspectives, leading to subjective conclusions.
- Poorly constructed or misleading visuals can distort data interpretation and lead to incorrect conclusions.
Check : Diagrammatic and Graphic Presentation of Data
We should keep in mind some things while plotting and designing these graphs. The goal should be a better and clear picture of the data. Following things should be kept in mind while plotting the above graphs:
- Whenever possible, the data source must be mentioned for the viewer.
- Always choose the proper colors and font sizes. They should be chosen to keep in mind that the graphs should look neat.
- The measurement Unit should be mentioned in the top right corner of the graph.
- The proper scale should be chosen while making the graph, it should be chosen such that the graph looks accurate.
- Last but not the least, a suitable title should be chosen.
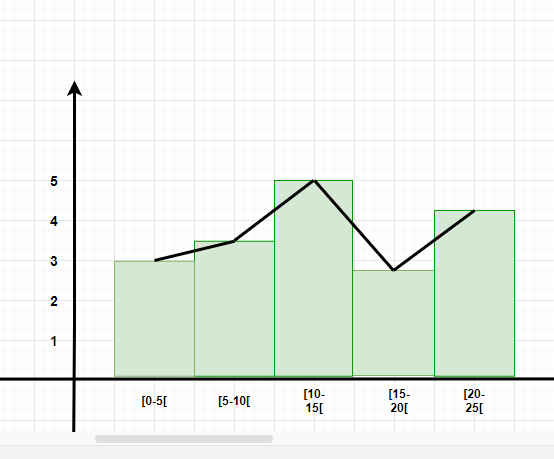
A frequency polygon is a graph that is constructed by joining the midpoint of the intervals. The height of the interval or the bin represents the frequency of the values that lie in that interval.

Question 1: What are different types of frequency-based plots?
Types of frequency-based plots: Histogram Frequency Polygon Box Plots
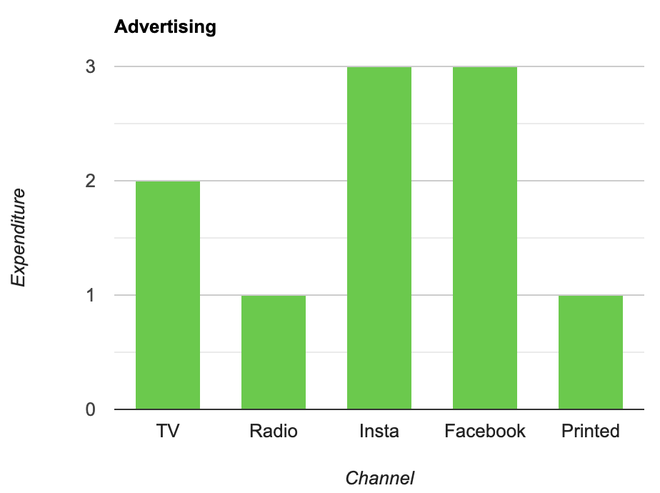
Question 2: A company with an advertising budget of Rs 10,00,00,000 has planned the following expenditure in the different advertising channels such as TV Advertisement, Radio, Facebook, Instagram, and Printed media. The table represents the money spent on different channels.
Draw a bar graph for the following data.
- Put each of the channels on the x-axis
- The height of the bars is decided by the value of each channel.

Question 3: Draw a line plot for the following data
- Put each of the x-axis row value on the x-axis
- joint the value corresponding to the each value of the x-axis.

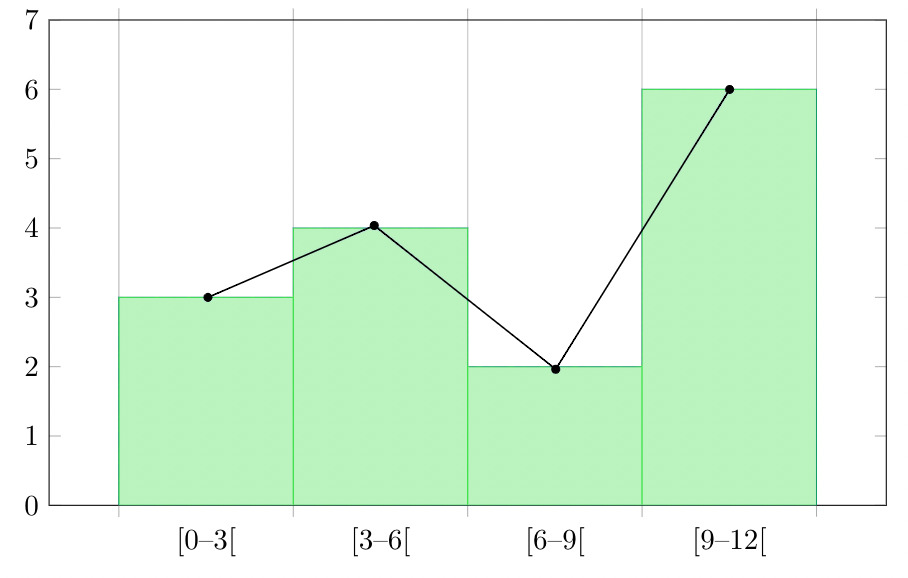
Question 4: Make a frequency plot of the following data:
- Draw the class intervals on the x-axis and frequencies on the y-axis.
- Calculate the midpoint of each class interval.
Now join the mid points of the intervals and their corresponding frequencies on the graph.

This graph shows both the histogram and frequency polygon for the given distribution.
Related Article:
Graphical Representation of Data| Practical Work in Geography Class 12 What are the different ways of Data Representation What are the different ways of Data Representation? Charts and Graphs for Data Visualization
Conclusion of Graphical Representation
Graphical representation is a powerful tool for understanding data, but it’s essential to be aware of its limitations. While graphs and charts can make information easier to grasp, they can also be subjective, complex, and potentially misleading . By using graphical representations wisely and critically, we can extract valuable insights from data, empowering us to make informed decisions with confidence.
Graphical Representation of Data – FAQs
What are the advantages of using graphs to represent data.
Graphs offer visualization, clarity, and easy comparison of data, aiding in outlier identification and predictive analysis.
What are the common types of graphs used for data representation?
Common graph types include bar, line, pie, histogram, and scatter plots , each suited for different data representations and analysis purposes.
How do you choose the most appropriate type of graph for your data?
Select a graph type based on data type, analysis objective, and audience familiarity to effectively convey information and insights.
How do you create effective labels and titles for graphs?
Use descriptive titles, clear axis labels with units, and legends to ensure the graph communicates information clearly and concisely.
How do you interpret graphs to extract meaningful insights from data?
Interpret graphs by examining trends, identifying outliers, comparing data across categories, and considering the broader context to draw meaningful insights and conclusions.
Similar Reads
- CBSE Class 9 Maths Revision Notes CBSE Class 9th Maths Revision Notes is an important phase of student’s life when they’re at a turning point in their life. The reason being class 9 is the foundation level to succeed in class 10. As you know, students must complete Class 9 in order to sit for Class 10 board examinations. Also, it la 15+ min read
Chapter 1: Number System
- Number System in Maths Number System is a method of representing numbers on the number line with the help of a set of Symbols and rules. These symbols range from 0-9 and are termed as digits. Let's learn about the number system in detail, including its types, and conversion. Number System in MathsNumber system in Maths is 13 min read
- Natural Numbers | Definition, Examples & Properties Natural numbers are the numbers that start from 1 and end at infinity. In other words, natural numbers are counting numbers and they do not include 0 or any negative or fractional numbers. For example, 3, 6, 57, 973, 4000, and so on. Natural numbers are the counting numbers: 1, 2, 3, 4, 5, and so on 11 min read
- Whole Numbers - Definition, Properties and Examples Whole numbers are a foundational concept in mathematics, encompassing all non-negative integers starting from zero. This set includes numbers like 0, 1, 2, 3, and so on, up to infinity. Unlike integers, whole numbers do not include negative numbers or fractions. Examples of Whole Numbers are 0, 2, 3 9 min read
- Prime Numbers Prime numbers are those natural numbers divisible by only 1 and the number itself. Numbers with more than two factors are called composite numbers. All primes are odd numbers except for 2. A total of 25 prime numbers are there between 1 and 100. These are: 2, 3, 5, 7, 11, 13, 17, 19, 23, 29, 31, 37, 12 min read
- Rational Numbers Rational numbers are a fundamental concept in mathematics, defined as numbers that can be expressed as the ratio of two integers, where the denominator is not zero. Represented in the form p/q (with p and q being integers), rational numbers include fractions, whole numbers, and terminating or repea 15+ min read
- Irrational Numbers- Definition, Examples, Symbol, Properties Irrational numbers are real numbers that cannot be expressed as fractions. Irrational Numbers can not be expressed in the form of p/q, where p and q are integers and q ≠ 0. They are non-recurring, non-terminating, and non-repeating decimals. Irrational numbers are real numbers but are different from 12 min read
- Real Numbers Real Numbers are continuous quantities that can represent a distance along a line, as Real numbers include both rational and irrational numbers. Rational numbers occupy the points at some finite distance and irrational numbers fill the gap between them, making them together to complete the real line 10 min read
- Decimal Expansion of Real Numbers The combination of a set of rational and irrational numbers is called real numbers. All the real numbers can be expressed on the number line. The numbers other than real numbers that cannot be represented on the number line are called imaginary numbers (unreal numbers). They are used to represent co 6 min read
- Decimal Expansions of Rational Numbers Real numbers are simply the combination of rational and irrational numbers, in the number system. In general, all the arithmetic operations can be performed on these numbers and they can be represented in the number line, also. So in this article let's discuss some rational and irrational numbers an 6 min read
- Representation of Rational Numbers on the Number Line | Class 8 Maths Rational numbers are the integers p and q expressed in the form of p/q where q>0. Rational numbers can be positive, negative or even zero. Rational numbers can be depicted on the number line. The centre of the number line is called Origin (O). Positive rational numbers are illustrated on the righ 5 min read
- Operations on Real Numbers Real Numbers are those numbers that are a combination of rational numbers and irrational numbers in the number system of maths. Real Number Operations include all the arithmetic operations like addition, subtraction, multiplication, etc. that can be performed on these numbers. Besides, imaginary num 9 min read
- Rationalization of Denominators Rationalization of Denomintors is a method where we change the fraction with an irrational denominator into a fraction with a rational denominator. If there is an irrational or radical in the denominator the definition of rational number ceases to exist as we can't divide anything into irrational pa 8 min read
- Nth Root Nth root of unity is the root of unity when taken which on taking to the power n gives the value 1. Nth root of any number is defined as the number that takes to the power of n results in the original number. For example, if we take the nth root of any number, say b, the result is a, and then a is r 7 min read
- Laws of Exponents for Real Numbers Laws of Exponents are fundamental rules used in mathematics to simplify expressions involving exponents. These laws help in solving arithmetic problems efficiently by defining operations like multiplication, division, and more on exponents. In this article, we will discuss the laws of exponent for r 6 min read
Chapter 2: Polynomials
- Polynomials in One Variable | Polynomials Class 9 Maths Polynomials in One Variable: Polynomial word originated from two words “poly” which means “many” and the word “nominal” which means “term”. In maths, a polynomial expression consists of variables known as indeterminate and coefficients. Polynomials are expressions with one or more terms with a non-z 7 min read
- Polynomial Formula Polynomial Formula gives the standard form of polynomial expressions. It specifies the arrangement of algebraic expressions according to their increasing or decreasing power of variables. Let's learn about various polynomial formulas and identities in detail. Table of Content What is Polynomial?Type 6 min read
- Types of Polynomials (Based on Terms and Degrees) Types of Polynomials: In mathematics, an algebraic expression is an expression built up from integer constants, variables, and algebraic operations. There are mainly four types of polynomials based on degree-constant polynomial (zero degree), linear polynomial ( 1st degree), quadratic polynomial (2n 9 min read
- Zeros of Polynomial Zeros of a Polynomial are those real, imaginary, or complex values when put in the polynomial instead of a variable, the result becomes zero (as the name suggests zero as well). Polynomials are used to model some physical phenomena happening in real life, they are very useful in describing situation 14 min read
- Factorization of Polynomial Factorization is the process in which we can find factors of either a given number or the algebraic expression using various techniques such as prime factorization, factorization using algebraic identities, and factorization of a quadratic polynomial using the middle term splitting method. Factoriza 12 min read
- Remainder Theorem The Remainder Theorem is a simple yet powerful tool in algebra that helps you quickly find the remainder when dividing a polynomial by a linear polynomial, such as (x - a). Instead of performing long or synthetic division, you can use this theorem to substitute the polynomial and get the remainder d 9 min read
- Factor Theorem Factor theorem is used for finding the roots of the given polynomial. This theorem is very helpful in finding the factors of the polynomial equation without actually solving them. According to the factor theorem, for any polynomial f(x) of degree n ≥ 1 a linear polynomial (x - a) is the factor of th 11 min read
- Algebraic Identities Algebraic Identities are fundamental equations in algebra where the left-hand side of the equation is always equal to the right-hand side, regardless of the values of the variables involved. These identities play a crucial role in simplifying algebraic computations and are essential for solving vari 14 min read
Chapter 3: Coordinate Geometry
- Coordinate Geometry Coordinate geometry is the branch of mathematics that deals with plotting the curve on the coordinate axes. Various curves can be plotted on the coordinate plane using coordinate geometry formulas. Co-ordinate geometry uses algebraic equations to plot various curves on the coordinate plane. One of t 11 min read
- Cartesian Coordinate System Cartesian Coordinate System in Maths is a division of coordinate geometry where the location of a point in a plane or space is marked by a pair of numbers or three numbers. The branch of geometry that deals with the Cartesian Coordinate System is called Coordinate Geometry. The numbers which are use 15+ min read
- Cartesian Plane Cartesian plane is defined as the two-dimensional plane used in the Cartesian coordinate system. This plane is formed by intersecting two perpendicular lines called the x-axis and the y-axis and their intersection is called the origin. This method of distributing the 2-Dimensional space into four ar 9 min read
Chapter 4: Linear equations in two variables
- Linear Equations in One Variable Linear equation in one variable is the equation that is used in algebra for finding unknown quantities. It is used for representing the conditions that are dependent on one variable. It is a linear equation i.e. the equation in which the degree of the equation is one, and it only has one variable. L 8 min read
- Linear Equation in Two Variables Linear Equation in Two Variables: A Linear equation is defined as an equation with the maximum degree of one only, for example, ax = b can be referred to as a linear equation, and when a Linear equation in two variables comes into the picture, it means that the entire equation has 2 variables presen 9 min read
- Graph of Linear Equations in Two Variables Linear equations are the first-order equations, i.e. the equations of degree 1. The equations which are used to define any straight line are linear, they are represented as, x + k = 0; These equations have a unique solution and can be represented on number lines very easily. Let's look at linear e 5 min read
- Graphical Methods of Solving Pair of Linear Equations in Two Variables A system of linear equations is just a pair of two lines that may or may not intersect. The graph of a linear equation is a line. There are various methods that can be used to solve two linear equations, for example, Substitution Method, Elimination Method, etc. An easy-to-understand and beginner-fr 8 min read
Chapter 5: Introduction to Euclid's Geometry
- Euclidean Geometry Euclidean geometry is the study of 2-Dimensional geometrical shapes and figures. Euclidean geometry is based on different axioms and theorems. The word geometry is derived from the Greek words ‘geo’ meaning Earth and ‘metrein’ meaning ‘To measure’. Thus, geometry is the measure of the Earth or vario 15 min read
- Equivalent Version of Euclid’s Fifth Postulate Geometry has originated from a variety of civilizations. Almost every major civilization has studied and used geometry in its prime. Egyptian and Indian civilizations were more focused on using geometry as a tool. Euclid came and changed the way people used to think in geometry. Instead of making it 6 min read
Chapter 6: Lines and Angles
- Lines and Angles Lines and Angles are the basic terms used in the Geometry. They provide a base for understanding all the concepts of geometry. We define a line as a 1-D figure which can be extended to infinity in opposite directions, whereas an angle is defined as the opening created by joining two or more lines. A 10 min read
- Types of Angles Types of Angles: An angle is a geometric figure formed by two rays meeting at a common endpoint. It is measured in degrees or radians. It deals with the relationship of points, lines, angles, and shapes in space. Understanding different types of angles is crucial for solving theoretical problems in 10 min read
- Pairs of Angles - Lines & Angles When two lines share a common endpoint, called Vertex then an angle is formed between these two lines and when these angles appear in groups of two to display a specific geometrical property then they are called pairs of angles. Understanding these angle pairs helps in solving geometry problems invo 8 min read
- Transversal Lines Transversal Lines in geometry is defined as a line that intersects two lines at distinct points in a plane. The transversal line intersecting a pair of parallel lines is responsible for the formation of various types of angles that, include alternate interior angles, corresponding angles, and others 7 min read
- Angle Sum Property of a Triangle Angle Sum Property of a Triangle is the special property of a triangle that is used to find the value of an unknown angle in the triangle. It is the most widely used property of a triangle and according to this property, "Sum of All the Angles of a Triangle is equal to 180º." Angle Sum Property of a 8 min read
Chapter 7: Triangles
- Triangles in Geometry A triangle is a polygon with three sides (edges), three vertices (corners), and three angles. It is the simplest polygon in geometry, and the sum of its interior angles is always 180°. A triangle is formed by three line segments (edges) that intersect at three vertices, creating a two-dimensional re 13 min read
- Congruence of Triangles |SSS, SAS, ASA, and RHS Rules Congruence of triangles is a concept in geometry which is used to compare different shapes. It is the condition between two triangles in which all three corresponding sides and corresponding angles are equal. Two triangles are said to be congruent if and only if they can be overlapped with each othe 10 min read
- Theorem - Angle opposite to equal sides of an isosceles triangle are equal | Class 9 Maths In geometry, an isosceles triangle is a triangle that has two sides of equal length. Sometimes it is specified as having exactly two sides of equal length, and sometimes as having at least two sides of equal length, the latter version thus including the equilateral triangle as a special case. Exampl 4 min read
- Triangle Inequality Theorem, Proof & Applications Triangle Inequality Theorem is the relation between the sides and angles of triangles which helps us understand the properties and solutions related to triangles. Triangles are the most fundamental geometric shape as we can't make any closed shape with two or one side. Triangles consist of three sid 9 min read
Chapter 8: Quadrilateral
- Angle Sum Property of a Quadrilateral Angle Sum Property of a Quadrilateral: Quadrilaterals are encountered everywhere in life, every square rectangle, any shape with four sides is a quadrilateral. We know, three non-collinear points make a triangle. Similarly, four non-collinear points take up a shape that is called a quadrilateral. It 9 min read
- Quadrilaterals Quadrilateral is a two-dimensional figure characterized by having four sides, four vertices, and four angles. It can be broadly classified into two categories: concave and convex. Within the convex category, there are several specific types of quadrilaterals, including trapezoids, parallelograms, re 12 min read
- Parallelogram | Properties, Formulas, Types, and Theorem A parallelogram is a two-dimensional geometrical shape whose opposite sides are equal in length and are parallel. The opposite angles of a parallelogram are equal in measure and the Sum of adjacent angles of a parallelogram is equal to 180 degrees. A parallelogram is a four-sided polygon (quadrilate 10 min read
- Rhombus: Definition, Properties, Formula and Examples A rhombus is a type of quadrilateral with the following additional properties. All four sides are of equal length and opposite sides parallel. The opposite angles are equal, and the diagonals bisect each other at right angles. A rhombus is a special case of a parallelogram, and if all its angles are 7 min read
- Trapezium in Maths | Formulas, Properties & Examples A trapezium or Trapezoid is a four-sided quadrilateral with one pair of parallel sides, called the bases, and the other two non-parallel sides called the legs. The term "trapezium" comes from the Greek word "trapeze," meaning "table."It is a two-dimensional shape with four sides and four vertices. T 8 min read
- Square in Maths - Area, Perimeter, Examples & Applications A square is a type of quadrilateral where all four sides are of equal length and each interior angle measures 90°. It has two pairs of parallel sides, with opposite sides being parallel. The diagonals of a square are equal in length and bisect each other at right angles.Squares are used in various f 6 min read
- Kite - Quadrilaterals A Kite is a special type of quadrilateral that is easily recognizable by its unique shape, resembling the traditional toy flown on a string. In geometry, a kite has two pairs of adjacent sides that are of equal length. This distinctive feature sets it apart from other quadrilaterals like squares, re 8 min read
- Properties of Parallelograms Properties of Parallelograms: Parallelogram is a quadrilateral in which opposite sides are parallel and congruent and the opposite angles are equal. A parallelogram is formed by the intersection of two pairs of parallel lines. In this article, we will learn about the properties of parallelograms, in 9 min read
- Mid Point Theorem The Midpoint Theorem is a fundamental concept in geometry that simplifies solving problems involving triangles. It establishes a relationship between the midpoints of two sides of a triangle and the third side. This theorem is especially useful in coordinate geometry and in proving other mathematica 6 min read
Chapter 9: Areas of Parallelograms and Triangles
- Area of a Triangle | Formula and Examples The area of the triangle is a basic geometric concept that calculates the measure of the space enclosed by the three sides of the triangle. The formulas to find the area of a triangle include the base-height formula, Heron's formula, and trigonometric methods. The area of triangle is generally calcu 6 min read
- Area of Parallelogram | Definition, Formulas & Examples The area of a Parallelogram is the space or the region enclosed by the boundary of the parallelogram in a two-dimensional space. It is calculated by multiplying the base of the parallelogram by its height. In this article, we will learn more about the Area of Parallelogram Formulas, and how to use t 10 min read
- Figures on the Same Base and between the Same Parallels A triangle is a three-sided polygon and a parallelogram is a four-sided polygon or simply a quadrilateral that has parallel opposite sides. We encounter these two polynomials almost everywhere in our everyday lives. For example: Let's say a farmer has a piece of land that is in the shape of a parall 6 min read
Chapter 10: Circles
- Circles in Maths A circle is a two-dimensional shape where all points on the circumference are the same distance from the centre Circle is a two-dimensional geometric shape that consists of all points in a plane that are equidistant (at the same distance) from a fixed point called the centre. Distance from the centr 10 min read
- Radius of Circle Radius of Circle: The radius of a circle is the distance from the circle's center to any point on its circumference. It is commonly represented by 'R' or 'r'. The radius is crucial in nearly all circle-related formulas, as the area and circumference of a circle are also calculated using the radius. 8 min read
- Tangent to a Circle Tangent in Circles are the line segments that touch the given curve only at one particular point. Tangent is a Greek word meaning "To Touch". For a circle, we can say that the line which touches the circle from the outside at one single point on the circumference is called the tangent of the circle. 10 min read
- What is the longest chord of a Circle? Geometry OverviewGeometry is the major part of mathematics that deals with lines, angles, points, etc. They are the visual study of shapes and sizes. The geometric approach is seen everywhere around us as every object has a certain shape whose parameters can be studied with the help of geometrical f 5 min read
- Circumference of Circle - Definition, Perimeter Formula, and Examples The circumference of a circle is the distance around its boundary, much like the perimeter of any other shape. It is a key concept in geometry, particularly when dealing with circles in real-world applications such as measuring the distance traveled by wheels or calculating the boundary of round obj 8 min read
- Angle subtended by an arc at the centre of a circle Given the angle subtended by an arc at the circle circumference X, the task is to find the angle subtended by an arc at the centre of a circle.For eg in the below given image, you are given angle X and you have to find angle Y. Examples: Input: X = 30 Output: 60Input: X = 90 Output: 180 Approach: Wh 3 min read
- What is Cyclic Quadrilateral Cyclic Quadrilateral is a special type of quadrilateral in which all the vertices of the quadrilateral lie on the circumference of a circle. In other words, if you draw a quadrilateral and then find a circle that passes through all four vertices of that quadrilateral, then that quadrilateral is call 9 min read
- The sum of opposite angles of a cyclic quadrilateral is 180° | Class 9 Maths Theorem In Euclidean geometry, a cyclic quadrilateral or inscribed quadrilateral is a quadrilateral whose vertices all lie on a single circle. This circle is called the circumcircle or circumscribed circle, and the vertices are said to be concyclic. The center of the circle and its radius are called the cir 6 min read
Chapter 11: Construction
- Basic Constructions - Angle Bisector, Perpendicular Bisector, Angle of 60° Most of the time we use diagrams while depicting the shapes and scenarios in mathematics. But they are not precise, they are just a representation of the actual shape without proper measurements. But when we are building something like a wooden table, or map of a building is to be constructed. It ne 5 min read
- Construction of Triangles Triangles are three-sided polygon which have three vertices. Basic construction techniques allow us to construct triangles. An important property of the triangle is that sum of internal angles of a triangle is 180°. SAS, SSS, ASA, and RHS are the rules of congruency of two triangles. A triangle is 8 min read
Chapter 12: Heron's Formula
- Area of Equilateral Triangle The area of an equilateral triangle is the amount of space enclosed within its three equal sides. For an equilateral triangle, where all three sides and all three internal angles are equal (each angle measuring 60 degrees), the area can be calculated using the formula [Tex]\frac{\sqrt{3}}{4}\times a 6 min read
- Area of Isosceles Triangle Area of Isosceles triangle is the space enclosed by the sides of a triangle. The general formula for finding the area of the isosceles triangle is given by half the product of the base and height of the triangle. Other than this different formulas are used to find the area of triangles. Triangles ar 10 min read
- Heron's Formula Heron's formula is a popular method for calculating the area of a triangle when the lengths of its three sides are known. It was introduced by Heron of Alexandria in his book "Metrica". This formula applies to all types of triangles, including right-angled, equilateral, and isosceles. According to t 9 min read
- Applications of Heron's Formula While solving and finding the Area of a Triangle, Certain parameters are expected to be provided beforehand, for example, the height and the base of the triangle must be available Or in the case of an Equilateral Triangle, the lengths of the side should be given. Heron's formula is basically for a t 10 min read
- Area of Quadrilateral Area of Quadrilateral: The Area of a quadrilateral is the space inside the boundary of a quadrilateral or in other words, the space enclosed by the edges of a quadrilateral. A quadrilateral is a closed two-dimensional shape with four sides or edges, and also four corners or vertices. In mensuration, 11 min read
- Area of Polygons Area of the Polygon is the area enclosed by the boundary of the polygon. A polygon is a closed, two-dimensional shape with straight sides. Each side of a polygon is a line segment, and the points where the sides meet are called vertices. A polygon is a figure formed by joining 'n' straight lines suc 15 min read
Chapter 13: Surface Areas and Volumes
- Surface Area of Cuboid The surface area of a cuboid is the total space occupied by all its surfaces/sides. In geometry, a three-dimensional shape having six rectangular faces is called a cuboid. A cuboid is also known as a regular hexahedron and has six rectangular faces, eight vertices, and twelve edges with congruent, o 12 min read
- Volume of Cuboid | Formula and Examples Volume of a cuboid is calculated using the formula V = L × B × H, where V represents the volume in cubic units, L stands for length, B for breadth, and H for height. Here, the breadth and width of a cuboid are the same things. The volume signifies the amount of space occupied by the cuboid in three 8 min read
- Surface Area of Cube | Curved & Total Surface Area Surface area of a cube is defined as the total area covered by all the faces of a cube. In geometry, the cube is a fascinating three-dimensional object that we encounter daily, from dice to ice cubes. But have you ever wondered about the total area that covers a cube? This is what we call the surfac 15 min read
- Volume of a Cube Volume of a Cube is defined as the total number of cubic units occupied by the cube completely. A cube is a three-dimensional solid figure, having 6 square faces. Volume is nothing but the total space occupied by an object. An object with a larger volume would occupy more space. The volume of the cu 9 min read
- Surface Area of Cylinder | Curved and Total Surface Area of Cylinder Surface Area of a Cylinder is the amount of space covered by the flat surface of the cylinder's bases and the curved surface of the cylinder. The total surface area of the cylinder includes the area of the cylinder's two circular bases as well as the area of the curving surface. The volume of a cyli 10 min read
- Volume of a Cylinder| Formula, Definition and Examples Volume of a cylinder is a fundamental concept in geometry and plays a crucial role in various real-life applications. It is a measure which signifies the amount of material the cylinder can carry. It is also defined as the space occupied by the Cylinder. The formula for the volume of a cylinder is π 11 min read
- Surface Area of Cone Surface Area of a Cone is the total area encompassing the circular base and the curved surface of the cone. A cone has two types of surface areas. If the radius of the base is 'r' and the slant height is 'l', we use two formulas: Total Surface Area (TSA) of the cone = πr(r + l)Curved Surface Area (C 8 min read
- Volume of Cone- Formula, Derivation and Examples Volume of a cone can be defined as the space occupied by the cone. As we know, a cone is a three-dimensional geometric shape with a circular base and a single apex (vertex). Let's learn about Volume of Cone in detail, including its Formula, Examples, and the Frustum of Cone. Volume of ConeA cone's v 10 min read
- Surface Area of Sphere | Formula, Derivation and Solved Examples A sphere is a three-dimensional object with all points on its surface equidistant from its center, giving it a perfectly round shape. The surface area of a sphere is the total area that covers its outer surface. To calculate the surface area of a sphere with radius r, we use the formula: Surface Are 8 min read
- Volume of a Sphere The volume of a sphere helps us understand how much space a perfectly round object occupies, from tiny balls to large planets. Using the simple volume of sphere formula, you can easily calculate the space inside any sphere. Whether you're curious about the volume of a solid sphere in math or science 8 min read
- Surface Area of a Hemisphere A hemisphere is a 3D shape that is half of a sphere's volume and surface area. The surface area of a hemisphere comprises both the curved region and the base area combined. Hemisphere's Total Surface Area (TSA) = Curved Surface Area + Base Area = 3πr² square units.Curved Surface Area (CSA) = 2πr² sq 13 min read
- Volume of Hemisphere Volume of a shape is defined as how much capacity a shape has or we can say how much material was required to form that shape. A hemisphere, derived from the Greek words "hemi" (meaning half) and "sphere," is simply half of a sphere. If you imagine slicing a perfectly round sphere into two equal hal 6 min read
Chapter 14: Statistics
- Collection and Presentation of Data We come across a lot of information every day from different sources. Our newspapers, TV, Phone and the Internet, etc are the sources of information in our life. This information can be related to anything, from bowling averages in cricket to profits of the company over the years. These facts and fi 10 min read
- Graphical Representation of Data Graphical Representation of Data: Graphical Representation of Data," where numbers and facts become lively pictures and colorful diagrams. Instead of staring at boring lists of numbers, we use fun charts, cool graphs, and interesting visuals to understand information better. In this exciting concept 8 min read
- Bar Graphs and Histograms A Bar graph or a Histogram is a tool used for visual representation of data. Representing the data in a bar graphs or histograms, makes it easy to understand the concepts and relationships among data. A Histogram is used to display the distribution of continuous data by grouping values into interval 6 min read
- Central Tendency in Statistics- Mean, Median, Mode Central Tendencies are the numerical values that are used to represent a large collection of numerical data. These obtained numerical values are called central or average values. A central or average value of any statistical data or series is the variable's value representative of the entire data or 9 min read
- Mean, Median and Mode Mean, Median, and Mode are measures of the central tendency. These values are used to define the various parameters of the given data set. The measure of central tendency (Mean, Median, and Mode) gives useful insights about the data studied, these are used to study any type of data such as the avera 15 min read
Chapter 15: Probability
- Experimental Probability Experimental probability, also known as empirical probability, is a concept in mathematics that deals with estimating the likelihood of an event occurring based on actual experimental results. Unlike theoretical probability, which predicts outcomes based on known possibilities, experimental probabil 8 min read
- Empirical Probability Empirical Probability: Probability describes the chance that an uncertain event will occur. Empirical probability is based on how likely an event has occurred in the past. It is also called experimental probability. It is based on the relative frequency approach. We can get our results from experien 7 min read
- CBSE Class 9 Maths Formulas GeeksforGeeks present Maths Chapterwise Formulas for Class 9. This is designed for the convenience of the students so that one can understand all the important concepts of Class 9 Mathematics directly and easily. Math formulae for Class 9 are offered here for students who find the topic of mathemati 15+ min read
- NCERT Solutions for Class 9 Maths 2024-25: Chapter Wise PDF Download NCERT Solutions for Class 9 Maths offers complete answers to all questions in the NCERT textbook, covering topics like Number Systems, Coordinate Geometry, Polynomials, Euclid's Geometry, Quadrilaterals, Triangles, Circles, Constructions, Surface Areas, Volumes, Statistics, and Probability. If you a 15+ min read
- RD Sharma Class 9 Solutions RD Sharma Solutions for class 9 provides vast knowledge about the concepts through the chapter-wise solutions. These solutions help to solve problems of higher difficulty and to ensure students have a good practice of all types of questions that can be framed in the examination. Referring to the sol 10 min read
- School Learning
- Maths-Class-9
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Graphic Presentation of Data
Apart from diagrams, Graphic presentation is another way of the presentation of data and information. Usually, graphs are used to present time series and frequency distributions. In this article, we will look at the graphic presentation of data and information along with its merits, limitations , and types.
Suggested Videos
Construction of a graph.
The graphic presentation of data and information offers a quick and simple way of understanding the features and drawing comparisons. Further, it is an effective analytical tool and a graph can help us in finding the mode, median, etc.
We can locate a point in a plane using two mutually perpendicular lines – the X-axis (the horizontal line) and the Y-axis (the vertical line). Their point of intersection is the Origin .
We can locate the position of a point in terms of its distance from both these axes. For example, if a point P is 3 units away from the Y-axis and 5 units away from the X-axis, then its location is as follows:

Browse more Topics under Descriptive Statistics
- Definition and Characteristics of Statistics
- Stages of Statistical Enquiry
- Importance and Functions of Statistics
- Nature of Statistics – Science or Art?
- Application of Statistics
- Law of Statistics and Distrust of Statistics
- Meaning and Types of Data
- Methods of Collecting Data
- Sample Investigation
- Classification of Data
- Tabulation of Data
- Frequency Distribution of Data
- Diagrammatic Presentation of Data
- Measures of Central Tendency
- Mean Median Mode
- Measures of Dispersion
- Standard Deviation
- Variance Analysis
Some points to remember:
- We measure the distance of the point from the Y-axis along the X-axis. Similarly, we measure the distance of the point from the X-axis along the Y-axis. Therefore, to measure 3 units from the Y-axis, we move 3 units along the X-axis and likewise for the other coordinate .
- We then draw perpendicular lines from these two points.
- The point where the perpendiculars intersect is the position of the point P.
- We denote it as follows (3,5) or (abscissa, ordinate). Together, they are the coordinates of the point P.
- The four parts of the plane are Quadrants.
- Also, we can plot different points for a different pair of values.
General Rules for Graphic Presentation of Data and Information
There are certain guidelines for an attractive and effective graphic presentation of data and information. These are as follows:
- Suitable Title – Ensure that you give a suitable title to the graph which clearly indicates the subject for which you are presenting it.
- Unit of Measurement – Clearly state the unit of measurement below the title.
- Suitable Scale – Choose a suitable scale so that you can represent the entire data in an accurate manner.
- Index – Include a brief index which explains the different colors and shades, lines and designs that you have used in the graph. Also, include a scale of interpretation for better understanding.
- Data Sources – Wherever possible, include the sources of information at the bottom of the graph.
- Keep it Simple – You should construct a graph which even a layman (without any exposure in the areas of statistics or mathematics) can understand.
- Neat – A graph is a visual aid for the presentation of data and information. Therefore, you must keep it neat and attractive. Choose the right size, right lettering, and appropriate lines, colors, dashes, etc.
Merits of a Graph
- The graph presents data in a manner which is easier to understand.
- It allows us to present statistical data in an attractive manner as compared to tables. Users can understand the main features, trends, and fluctuations of the data at a glance.
- A graph saves time.
- It allows the viewer to compare data relating to two different time-periods or regions.
- The viewer does not require prior knowledge of mathematics or statistics to understand a graph.
- We can use a graph to locate the mode, median, and mean values of the data.
- It is useful in forecasting, interpolation, and extrapolation of data.
Limitations of a Graph
- A graph lacks complete accuracy of facts.
- It depicts only a few selected characteristics of the data.
- We cannot use a graph in support of a statement.
- A graph is not a substitute for tables.
- Usually, laymen find it difficult to understand and interpret a graph.
- Typically, a graph shows the unreasonable tendency of the data and the actual values are not clear.
Types of Graphs
Graphs are of two types:
- Time Series graphs
- Frequency Distribution graphs
Time Series Graphs
A time series graph or a “ histogram ” is a graph which depicts the value of a variable over a different point of time. In a time series graph, time is the most important factor and the variable is related to time. It helps in the understanding and analysis of the changes in the variable at a different point of time. Many statisticians and businessmen use these graphs because they are easy to understand and also because they offer complex information in a simple manner.
Further, constructing a time series graph does not require a user with technical skills. Here are some major steps in the construction of a time series graph:
- Represent time on the X-axis and the value of the variable on the Y-axis.
- Start the Y-value with zero and devise a suitable scale which helps you present the whole data in the given space.
- Plot the values of the variable and join different point with a straight line.
- You can plot multiple variables through different lines.
You can use a line graph to summarize how two pieces of information are related and how they vary with each other.
- You can compare multiple continuous data-sets easily
- You can infer the interim data from the graph line
Disadvantages
- It is only used with continuous data.
Use of a false Base Line
Usually, in a graph, the vertical line starts from the Origin. However, in some cases, a false Base Line is used for a better representation of the data. There are two scenarios where you should use a false Base Line:
- To magnify the minor fluctuation in the time series data
- To economize the space
Net Balance Graph
If you have to show the net balance of income and expenditure or revenue and costs or imports and exports, etc., then you must use a net balance graph. You can use different colors or shades for positive and negative differences.
Frequency Distribution Graphs
Let’s look at the different types of frequency distribution graphs.
A histogram is a graph of a grouped frequency distribution. In a histogram, we plot the class intervals on the X-axis and their respective frequencies on the Y-axis. Further, we create a rectangle on each class interval with its height proportional to the frequency density of the class.

Frequency Polygon or Histograph
A frequency polygon or a Histograph is another way of representing a frequency distribution on a graph. You draw a frequency polygon by joining the midpoints of the upper widths of the adjacent rectangles of the histogram with straight lines.

Frequency Curve
When you join the verticals of a polygon using a smooth curve, then the resulting figure is a Frequency Curve. As the number of observations increase, we need to accommodate more classes. Therefore, the width of each class reduces. In such a scenario, the variable tends to become continuous and the frequency polygon starts taking the shape of a frequency curve.
Cumulative Frequency Curve or Ogive
A cumulative frequency curve or Ogive is the graphical representation of a cumulative frequency distribution. Since a cumulative frequency is either of a ‘less than’ or a ‘more than’ type, Ogives are of two types too – ‘less than ogive’ and ‘more than ogive’.

Scatter Diagram
A scatter diagram or a dot chart enables us to find the nature of the relationship between the variables. If the plotted points are scattered a lot, then the relationship between the two variables is lesser.

Solved Question
Q1. What are the general rules for the graphic presentation of data and information?
Answer: The general rules for the graphic presentation of data are:
- Use a suitable title
- Clearly specify the unit of measurement
- Ensure that you choose a suitable scale
- Provide an index specifying the colors, lines, and designs used in the graph
- If possible, provide the sources of information at the bottom of the graph
- Keep the graph simple and neat.
Customize your course in 30 seconds
Which class are you in.

Descriptive Statistics
- Nature of Statistics – Science or Art?
2 responses to “Stages of Statistical Enquiry”
Im trying to find out if my mother ALICE Desjarlais is registered with the Red Pheasant Reserve, I applied with Metie Urban Housing and I need my Metie card. Is there anyway you can help me.
Quite useful details about statistics. I’d also like to add one point. If you need professional help with a statistics project? Find a professional in minutes!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Download the App

Graphical Representation of Data
Graphical representation of data is an attractive method of showcasing numerical data that help in analyzing and representing quantitative data visually. A graph is a kind of a chart where data are plotted as variables across the coordinate. It became easy to analyze the extent of change of one variable based on the change of other variables. Graphical representation of data is done through different mediums such as lines, plots, diagrams, etc. Let us learn more about this interesting concept of graphical representation of data, the different types, and solve a few examples.
Definition of Graphical Representation of Data
A graphical representation is a visual representation of data statistics-based results using graphs, plots, and charts. This kind of representation is more effective in understanding and comparing data than seen in a tabular form. Graphical representation helps to qualify, sort, and present data in a method that is simple to understand for a larger audience. Graphs enable in studying the cause and effect relationship between two variables through both time series and frequency distribution. The data that is obtained from different surveying is infused into a graphical representation by the use of some symbols, such as lines on a line graph, bars on a bar chart, or slices of a pie chart. This visual representation helps in clarity, comparison, and understanding of numerical data.
Representation of Data
The word data is from the Latin word Datum, which means something given. The numerical figures collected through a survey are called data and can be represented in two forms - tabular form and visual form through graphs. Once the data is collected through constant observations, it is arranged, summarized, and classified to finally represented in the form of a graph. There are two kinds of data - quantitative and qualitative. Quantitative data is more structured, continuous, and discrete with statistical data whereas qualitative is unstructured where the data cannot be analyzed.
Principles of Graphical Representation of Data
The principles of graphical representation are algebraic. In a graph, there are two lines known as Axis or Coordinate axis. These are the X-axis and Y-axis. The horizontal axis is the X-axis and the vertical axis is the Y-axis. They are perpendicular to each other and intersect at O or point of Origin. On the right side of the Origin, the Xaxis has a positive value and on the left side, it has a negative value. In the same way, the upper side of the Origin Y-axis has a positive value where the down one is with a negative value. When -axis and y-axis intersect each other at the origin it divides the plane into four parts which are called Quadrant I, Quadrant II, Quadrant III, Quadrant IV. This form of representation is seen in a frequency distribution that is represented in four methods, namely Histogram, Smoothed frequency graph, Pie diagram or Pie chart, Cumulative or ogive frequency graph, and Frequency Polygon.

Advantages and Disadvantages of Graphical Representation of Data
Listed below are some advantages and disadvantages of using a graphical representation of data:
- It improves the way of analyzing and learning as the graphical representation makes the data easy to understand.
- It can be used in almost all fields from mathematics to physics to psychology and so on.
- It is easy to understand for its visual impacts.
- It shows the whole and huge data in an instance.
- It is mainly used in statistics to determine the mean, median, and mode for different data
The main disadvantage of graphical representation of data is that it takes a lot of effort as well as resources to find the most appropriate data and then represent it graphically.
Rules of Graphical Representation of Data
While presenting data graphically, there are certain rules that need to be followed. They are listed below:
- Suitable Title: The title of the graph should be appropriate that indicate the subject of the presentation.
- Measurement Unit: The measurement unit in the graph should be mentioned.
- Proper Scale: A proper scale needs to be chosen to represent the data accurately.
- Index: For better understanding, index the appropriate colors, shades, lines, designs in the graphs.
- Data Sources: Data should be included wherever it is necessary at the bottom of the graph.
- Simple: The construction of a graph should be easily understood.
- Neat: The graph should be visually neat in terms of size and font to read the data accurately.
Uses of Graphical Representation of Data
The main use of a graphical representation of data is understanding and identifying the trends and patterns of the data. It helps in analyzing large quantities, comparing two or more data, making predictions, and building a firm decision. The visual display of data also helps in avoiding confusion and overlapping of any information. Graphs like line graphs and bar graphs, display two or more data clearly for easy comparison. This is important in communicating our findings to others and our understanding and analysis of the data.
Types of Graphical Representation of Data
Data is represented in different types of graphs such as plots, pies, diagrams, etc. They are as follows,

Related Topics
Listed below are a few interesting topics that are related to the graphical representation of data, take a look.
- x and y graph
- Frequency Polygon
- Cumulative Frequency
Examples on Graphical Representation of Data
Example 1 : A pie chart is divided into 3 parts with the angles measuring as 2x, 8x, and 10x respectively. Find the value of x in degrees.
We know, the sum of all angles in a pie chart would give 360º as result. ⇒ 2x + 8x + 10x = 360º ⇒ 20 x = 360º ⇒ x = 360º/20 ⇒ x = 18º Therefore, the value of x is 18º.
Example 2: Ben is trying to read the plot given below. His teacher has given him stem and leaf plot worksheets. Can you help him answer the questions? i) What is the mode of the plot? ii) What is the mean of the plot? iii) Find the range.
Solution: i) Mode is the number that appears often in the data. Leaf 4 occurs twice on the plot against stem 5.
Hence, mode = 54
ii) The sum of all data values is 12 + 14 + 21 + 25 + 28 + 32 + 34 + 36 + 50 + 53 + 54 + 54 + 62 + 65 + 67 + 83 + 88 + 89 + 91 = 958
To find the mean, we have to divide the sum by the total number of values.
Mean = Sum of all data values ÷ 19 = 958 ÷ 19 = 50.42
iii) Range = the highest value - the lowest value = 91 - 12 = 79
go to slide go to slide

Book a Free Trial Class
Practice Questions on Graphical Representation of Data
Faqs on graphical representation of data, what is graphical representation.
Graphical representation is a form of visually displaying data through various methods like graphs, diagrams, charts, and plots. It helps in sorting, visualizing, and presenting data in a clear manner through different types of graphs. Statistics mainly use graphical representation to show data.
What are the Different Types of Graphical Representation?
The different types of graphical representation of data are:
- Stem and leaf plot
- Scatter diagrams
- Frequency Distribution
Is the Graphical Representation of Numerical Data?
Yes, these graphical representations are numerical data that has been accumulated through various surveys and observations. The method of presenting these numerical data is called a chart. There are different kinds of charts such as a pie chart, bar graph, line graph, etc, that help in clearly showcasing the data.
What is the Use of Graphical Representation of Data?
Graphical representation of data is useful in clarifying, interpreting, and analyzing data plotting points and drawing line segments , surfaces, and other geometric forms or symbols.
What are the Ways to Represent Data?
Tables, charts, and graphs are all ways of representing data, and they can be used for two broad purposes. The first is to support the collection, organization, and analysis of data as part of the process of a scientific study.
What is the Objective of Graphical Representation of Data?
The main objective of representing data graphically is to display information visually that helps in understanding the information efficiently, clearly, and accurately. This is important to communicate the findings as well as analyze the data.
- Math Article
Graphical Representation

Graphical Representation is a way of analysing numerical data. It exhibits the relation between data, ideas, information and concepts in a diagram. It is easy to understand and it is one of the most important learning strategies. It always depends on the type of information in a particular domain. There are different types of graphical representation. Some of them are as follows:
- Line Graphs – Line graph or the linear graph is used to display the continuous data and it is useful for predicting future events over time.
- Bar Graphs – Bar Graph is used to display the category of data and it compares the data using solid bars to represent the quantities.
- Histograms – The graph that uses bars to represent the frequency of numerical data that are organised into intervals. Since all the intervals are equal and continuous, all the bars have the same width.
- Line Plot – It shows the frequency of data on a given number line. ‘ x ‘ is placed above a number line each time when that data occurs again.
- Frequency Table – The table shows the number of pieces of data that falls within the given interval.
- Circle Graph – Also known as the pie chart that shows the relationships of the parts of the whole. The circle is considered with 100% and the categories occupied is represented with that specific percentage like 15%, 56%, etc.
- Stem and Leaf Plot – In the stem and leaf plot, the data are organised from least value to the greatest value. The digits of the least place values from the leaves and the next place value digit forms the stems.
- Box and Whisker Plot – The plot diagram summarises the data by dividing into four parts. Box and whisker show the range (spread) and the middle ( median) of the data.

General Rules for Graphical Representation of Data
There are certain rules to effectively present the information in the graphical representation. They are:
- Suitable Title: Make sure that the appropriate title is given to the graph which indicates the subject of the presentation.
- Measurement Unit: Mention the measurement unit in the graph.
- Proper Scale: To represent the data in an accurate manner, choose a proper scale.
- Index: Index the appropriate colours, shades, lines, design in the graphs for better understanding.
- Data Sources: Include the source of information wherever it is necessary at the bottom of the graph.
- Keep it Simple: Construct a graph in an easy way that everyone can understand.
- Neat: Choose the correct size, fonts, colours etc in such a way that the graph should be a visual aid for the presentation of information.
Graphical Representation in Maths
In Mathematics, a graph is defined as a chart with statistical data, which are represented in the form of curves or lines drawn across the coordinate point plotted on its surface. It helps to study the relationship between two variables where it helps to measure the change in the variable amount with respect to another variable within a given interval of time. It helps to study the series distribution and frequency distribution for a given problem. There are two types of graphs to visually depict the information. They are:
- Time Series Graphs – Example: Line Graph
- Frequency Distribution Graphs – Example: Frequency Polygon Graph
Principles of Graphical Representation
Algebraic principles are applied to all types of graphical representation of data. In graphs, it is represented using two lines called coordinate axes. The horizontal axis is denoted as the x-axis and the vertical axis is denoted as the y-axis. The point at which two lines intersect is called an origin ‘O’. Consider x-axis, the distance from the origin to the right side will take a positive value and the distance from the origin to the left side will take a negative value. Similarly, for the y-axis, the points above the origin will take a positive value, and the points below the origin will a negative value.

Generally, the frequency distribution is represented in four methods, namely
- Smoothed frequency graph
- Pie diagram
- Cumulative or ogive frequency graph
- Frequency Polygon
Merits of Using Graphs
Some of the merits of using graphs are as follows:
- The graph is easily understood by everyone without any prior knowledge.
- It saves time
- It allows us to relate and compare the data for different time periods
- It is used in statistics to determine the mean, median and mode for different data, as well as in the interpolation and the extrapolation of data.
Example for Frequency polygonGraph
Here are the steps to follow to find the frequency distribution of a frequency polygon and it is represented in a graphical way.
- Obtain the frequency distribution and find the midpoints of each class interval.
- Represent the midpoints along x-axis and frequencies along the y-axis.
- Plot the points corresponding to the frequency at each midpoint.
- Join these points, using lines in order.
- To complete the polygon, join the point at each end immediately to the lower or higher class marks on the x-axis.
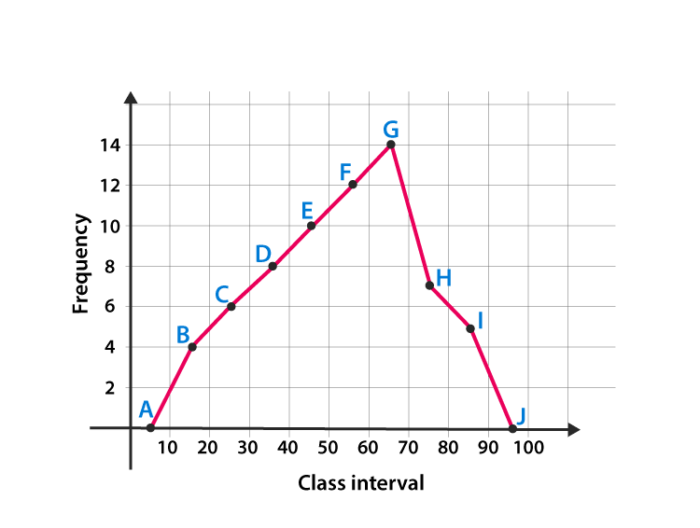
Draw the frequency polygon for the following data
Mark the class interval along x-axis and frequencies along the y-axis.
Let assume that class interval 0-10 with frequency zero and 90-100 with frequency zero.
Now calculate the midpoint of the class interval.
Using the midpoint and the frequency value from the above table, plot the points A (5, 0), B (15, 4), C (25, 6), D (35, 8), E (45, 10), F (55, 12), G (65, 14), H (75, 7), I (85, 5) and J (95, 0).
To obtain the frequency polygon ABCDEFGHIJ, draw the line segments AB, BC, CD, DE, EF, FG, GH, HI, IJ, and connect all the points.

Frequently Asked Questions
What are the different types of graphical representation.
Some of the various types of graphical representation include:
- Line Graphs
- Frequency Table
- Circle Graph, etc.
Read More: Types of Graphs
What are the Advantages of Graphical Method?
Some of the advantages of graphical representation are:
- It makes data more easily understandable.
- It saves time.
- It makes the comparison of data more efficient.
Leave a Comment Cancel reply
Your Mobile number and Email id will not be published. Required fields are marked *
Request OTP on Voice Call
Post My Comment
Very useful for understand the basic concepts in simple and easy way. Its very useful to all students whether they are school students or college sudents
Thanks very much for the information
Register with BYJU'S & Download Free PDFs
Register with byju's & watch live videos.
21 Best Data Visualization Types: Examples of Graphs and Charts Uses
Those who master different data visualization types and techniques (such as graphs, charts, diagrams, and maps) are gaining the most value from data.
Why? Because they can analyze data and make the best-informed decisions.
Whether you work in business, marketing, sales, statistics, or anything else, you need data visualization techniques and skills.
Graphs and charts make data much more understandable for the human brain.
On this page:
- What are data visualization techniques? Definition, benefits, and importance.
- 21 top data visualization types. Examples of graphs and charts with an explanation.
- When to use different data visualization graphs, charts, diagrams, and maps?
- How to create effective data visualization?
- 10 best data visualization tools for creating compelling graphs and charts.
What Are Data V isualization T echniques? Definition And Benefits.
Data visualization techniques are visual elements (like a line graph, bar chart, pie chart, etc.) that are used to represent information and data.
Big data hides a story (like a trend and pattern).
By using different types of graphs and charts, you can easily see and understand trends, outliers, and patterns in data.
They allow you to get the meaning behind figures and numbers and make important decisions or conclusions.
Data visualization techniques can benefit you in several ways to improve decision making.
Key benefits:
- Data is processed faster Visualized data is processed faster than text and table reports. Our brains can easily recognize images and make sense of them.
- Better analysis Help you analyze better reports in sales, marketing, product management, etc. Thus, you can focus on the areas that require attention such as areas for improvement, errors or high-performing spots.
- Faster decision making Businesses who can understand and quickly act on their data will gain more competitive advantages because they can make informed decisions sooner than the competitors.
- You can easily identify relationships, trends, patterns Visuals are especially helpful when you’re trying to find trends, patterns or relationships among hundreds or thousands of variables. Data is presented in ways that are easy to consume while allowing exploration. Therefore, people across all levels in your company can dive deeper into data and use the insights for faster and smarter decisions.
- No need for coding or data science skills There are many advanced tools that allow you to create beautiful charts and graphs without the need for data scientist skills . Thereby, a broad range of business users can create, visually explore, and discover important insights into data.
How Do Data Visualization Techniques work?
Data visualization techniques convert tons of data into meaningful visuals using software tools.
The tools can operate various types of data and present them in visual elements like charts, diagrams, and maps.
They allow you to easily analyze massive amounts of information, discover trends and patterns in data and then make data-driven decisions .
Why data visualization is very important for any job?
Each professional industry benefits from making data easier to understand. Government, marketing, finance, sales, science, consumer goods, education, sports, and so on.
As all types of organizations become more and more data-driven, the ability to work with data isn’t a good plus, it’s essential.
Whether you’re in sales and need to present your products to prospects or a manager trying to optimize employee performance – everything is measurable and needs to be scored against different KPI s.
We need to constantly analyze and share data with our team or customers.
Having data visualization skills will allow you to understand what is happening in your company and to make the right decisions for the good of the organization.
Before start using visuals, you must know…
Data visualization is one of the most important skills for the modern-day worker.
However, it’s not enough to see your data in easily digestible visuals to get real insights and make the right decisions.
- First : to define the information you need to present
- Second: to find the best possible visual to show that information
Don’t start with “I need a bar chart/pie chart/map here. Let’s make one that looks cool” . This is how you can end up with misleading visualizations that, while beautiful, don’t help for smart decision making.
Regardless of the type of data visualization, its purpose is to help you see a pattern or trend in the data being analyzed.
The goal is not to come up with complex descriptions such as: “ A’s sales were more than B by 5.8% in 2018, and despite a sales growth of 30% in 2019, A’s sales became less than B by 6.2% in 2019. ”
A good data visualization summarizes and presents information in a way that enables you to focus on the most important points.
Let’s go through 21 data visualization types with examples, outline their features, and explain how and when to use them for the best results.
21 Best Types Of Data Visualization With Examples And Uses
1. Line Graph
The line graph is the most popular type of graph with many business applications because they show an overall trend clearly and concisely.
What is a line graph?
A line graph (also known as a line chart) is a graph used to visualize the values of something over a specified period of time.
For example, your sales department may plot the change in the number of sales your company has on hand over time.
Data points that display the values are connected by straight lines.
When to use line graphs?
- When you want to display trends.
- When you want to represent trends for different categories over the same period of time and thus to show comparison.
For example, the above line graph shows the total units of a company sales of Product A, Product B, and Product C from 2012 to 2019.
Here, you can see at a glance that the top-performing product over the years is product C, followed by Product B.
2. Bar Chart
At some point or another, you’ve interacted with a bar chart before. Bar charts are very popular data visualization types as they allow you to easily scan them for valuable insights.
And they are great for comparing several different categories of data.
What is a bar chart?
A bar chart (also called bar graph) is a chart that represents data using bars of different heights.
The bars can be two types – vertical or horizontal. It doesn’t matter which type you use.
The bar chart can easily compare the data for each variable at each moment in time.
For example, a bar chart could compare your company’s sales from this year to last year.
When to use a bar chart?
- When you need to compare several different categories.
- When you need to show how large data changes over time.
The above bar graph visualizes revenue by age group for three different product lines – A, B, and C.
You can see more granular differences between revenue for each product within each age group.
As different product lines are groups by age group, you can easily see that the group of 34-45-year-old buyers are the most valuable to your business as they are your biggest customers.
3. Column Chart
If you want to make side-by-side comparisons of different values, the column chart is your answer.
What is a column chart?
A column chart is a type of bar chart that uses vertical bars to show a comparison between categories.
If something can be counted, it can be displayed in a column chart.
Column charts work best for showing the situation at a point in time (for example, the number of products sold on a website).
Their main purpose is to draw attention to total numbers rather than the trend (trends are more suitable for a line chart).
When to use a column chart?
- When you need to show a side-by-side comparison of different values.
- When you want to emphasize the difference between values.
- When you want to highlight the total figures rather than the trends.
For example, the column chart above shows the traffic sources of a website. It illustrates direct traffic vs search traffic vs social media traffic on a series of dates.
The numbers don’t change much from day to day, so a line graph isn’t appropriate as it wouldn’t reveal anything important in terms of trends.
The important information here is the concrete number of visitors coming from different sources to the website each day.
4. Pie Chart
Pie charts are attractive data visualization types. At a high-level, they’re easy to read and used for representing relative sizes.
What is a pie chart?
A Pie Chart is a circular graph that uses “pie slices” to display relative sizes of data.
A pie chart is a perfect choice for visualizing percentages because it shows each element as part of a whole.
The entire pie represents 100 percent of a whole. The pie slices represent portions of the whole.
When to use a pie chart?
- When you want to represent the share each value has of the whole.
- When you want to show how a group is broken down into smaller pieces.
The above pie chart shows which traffic sources bring in the biggest share of total visitors.
You see that Searches is the most effective source, followed by Social Media, and then Links.
At a glance, your marketing team can spot what’s working best, helping them to concentrate their efforts to maximize the number of visitors.
5. Area Chart
If you need to present data that depicts a time-series relationship, an area chart is a great option.
What is an area chart?
An area chart is a type of chart that represents the change in one or more quantities over time. It is similar to a line graph.
In both area charts and line graphs, data points are connected by a line to show the value of a quantity at different times. They are both good for showing trends.
However, the area chart is different from the line graph, because the area between the x-axis and the line is filled in with color. Thus, area charts give a sense of the overall volume.
Area charts emphasize a trend over time. They aren’t so focused on showing exact values.
Also, area charts are perfect for indicating the change among different data groups.
When to use an area chart?
- When you want to use multiple lines to make a comparison between groups (aka series).
- When you want to track not only the whole value but also want to understand the breakdown of that total by groups.
In the area chart above, you can see how much revenue is overlapped by cost.
Moreover, you see at once where the pink sliver of profit is at its thinnest.
Thus, you can spot where cash flow really is tightest, rather than where in the year your company simply has the most cash.
Area charts can help you with things like resource planning, financial management, defining appropriate storage space, and more.
6. Scatter Plot
The scatter plot is also among the popular data visualization types and has other names such as a scatter diagram, scatter graph, and correlation chart.
Scatter plot helps in many areas of today’s world – business, biology, social statistics, data science and etc.
What is a Scatter plot?
Scatter plot is a graph that represents a relationship between two variables . The purpose is to show how much one variable affects another.
Usually, when there is a relationship between 2 variables, the first one is called independent. The second variable is called dependent because its values depend on the first variable.
But it is also possible to have no relationship between 2 variables at all.
When to use a Scatter plot?
- When you need to observe and show relationships between two numeric variables.
- When just want to visualize the correlation between 2 large datasets without regard to time.
The above scatter plot illustrates the relationship between monthly e-commerce sales and online advertising costs of a company.
At a glance, you can see that online advertising costs affect monthly e-commerce sales.
When online advertising costs increase, e-commerce sales also increase.
Scatter plots also show if there are unexpected gaps in the data or if there are any outlier points.
7. Bubble chart
If you want to display 3 related dimensions of data in one elegant visualization, a bubble chart will help you.
What is a bubble chart?
A bubble chart is like an extension of the scatter plot used to display relationships between three variables.
The variables’ values for each point are shown by horizontal position, vertical position, and dot size.
In a bubble chart, we can make three different pairwise comparisons (X vs. Y, Y vs. Z, X vs. Z).
When to use a bubble chart?
- When you want to depict and show relationships between three variables.
The bubble chart above illustrates the relationship between 3 dimensions of data:
- Cost (X-Axis)
- Profit (Y-Axis)
- Probability of Success (%) (Bubble Size).
Bubbles are proportional to the third dimension – the probability of success. The larger the bubble, the greater the probability of success.
It is obvious that Product A has the highest probability of success.
8. Pyramid Graph
Pyramid graphs are very interesting and visually appealing graphs. Moreover, they are one of the most easy-to-read data visualization types and techniques.
What is a pyramid graph?
It is a graph in the shape of a triangle or pyramid. It is best used when you want to show some kind of hierarchy. The pyramid levels display some kind of progressive order, such as:
- More important to least important. For example, CEOs at the top and temporary employees on the bottom level.
- Specific to least specific. For example, expert fields at the top, general fields at the bottom.
- Older to newer.
When to use a pyramid graph?
- When you need to illustrate some kind of hierarchy or progressive order
Image Source: Conceptdraw
The above is a 5 Level Pyramid of information system types that is based on the hierarchy in an organization.
It shows progressive order from tacit knowledge to more basic knowledge. Executive information system at the top and transaction processing system on the bottom level.
The levels are displayed in different colors. It’s very easy to read and understand.
9. Treemaps
Treemaps also show a hierarchical structure like the pyramid graph, however in a completely different way.
What is a treemap?
Treemap is a type of data visualization technique that is used to display a hierarchical structure using nested rectangles.
Data is organized as branches and sub-branches. Treemaps display quantities for each category and sub-category via a rectangle area size.
Treemaps are a compact and space-efficient option for showing hierarchies.
They are also great at comparing the proportions between categories via their area size. Thus, they provide an instant sense of which data categories are the most important overall.
When to use a treemap?
- When you want to illustrate hierarchies and comparative value between categories and subcategories.
Image source: Power BI
For example, let’s say you work in a company that sells clothing categories: Urban, Rural, Youth, and Mix.
The above treemap depicts the sales of different clothing categories, which are then broken down by clothing manufacturers.
You see at a glance that Urban is your most successful clothing category, but that the Quibus is your most valuable clothing manufacturer, across all categories.
10. Funnel chart
Funnel charts are used to illustrate optimizations, specifically to see which stages most impact drop-off.
Illustrating the drop-offs helps to show the importance of each stage.
What is a funnel chart?
A funnel chart is a popular data visualization type that shows the flow of users through a sales or other business process.
It looks like a funnel that starts from a large head and ends in a smaller neck. The number of users at each step of the process is visualized from the funnel width as it narrows.
A funnel chart is very useful for identifying potential problem areas in the sales process.
When to use a funnel chart?
- When you need to represent stages in a sales or other business process and show the amount of revenue for each stage.
Image Source: DevExpress
This funnel chart shows the conversion rate of a website.
The conversion rate shows what percentage of all visitors completed a specific desired action (such as subscription or purchase).
The chart starts with the people that visited the website and goes through every touchpoint until the final desired action – renewal of the subscription.
You can see easily where visitors are dropping out of the process.
11. Venn Diagram
Venn diagrams are great data visualization types for representing relationships between items and highlighting how the items are similar and different.
What is a Venn diagram?
A Venn Diagram is an illustration that shows logical relationships between two or more data groups. Typically, the Venn diagram uses circles (both overlapping and nonoverlapping).
Venn diagrams can clearly show how given items are similar and different.
Venn diagram with 2 and 3 circles are the most common types. Diagrams with a larger number of circles (5,6,7,8,10…) become extremely complicated.
When to use a Venn diagram?
- When you want to compare two or more options and see what they have in common.
- When you need to show how given items are similar or different.
- To display logical relationships from various datasets.
The above Venn chart clearly shows the core customers of a product – the people who like eating fast foods but don’t want to gain weight.
The Venn chart gives you an instant understanding of who you will need to sell.
Then, you can plan how to attract the target segment with advertising and promotions.
12. Decision Tree
As graphical representations of complex or simple problems and questions, decision trees have an important role in business, finance, marketing, and in any other areas.
What is a decision tree?
A decision tree is a diagram that shows possible solutions to a decision.
It displays different outcomes from a set of decisions. The diagram is a widely used decision-making tool for analysis and planning.
The diagram starts with a box (or root), which branches off into several solutions. That’s why it is called a decision tree.
Decision trees are helpful for a variety of reasons. Not only they are easy-to-understand diagrams that support you ‘see’ your thoughts, but also because they provide a framework for estimating all possible alternatives.
When to use a decision tree?
- When you need help in making decisions and want to display several possible solutions.
Imagine you are an IT project manager and you need to decide whether to start a particular project or not.
You need to take into account important possible outcomes and consequences.
The decision tree, in this case, might look like the diagram above.
13. Fishbone Diagram
Fishbone diagram is a key tool for root cause analysis that has important uses in almost any business area.
It is recognized as one of the best graphical methods to understand and solve problems because it takes into consideration all the possible causes.
What is a fishbone diagram?
A fishbone diagram (also known as a cause and effect diagram, Ishikawa diagram or herringbone diagram) is a data visualization technique for categorizing the potential causes of a problem.
The main purpose is to find the root cause.
It combines brainstorming with a kind of mind mapping and makes you think about all potential causes of a given problem, rather than just the one or two.
It also helps you see the relationships between the causes in an easy to understand way.
When to use a fishbone diagram?
- When you want to display all the possible causes of a problem in a simple, easy to read graphical way.
Let’s say you are an online marketing specialist working for a company witch experience low website traffic.
You have the task to find the main reasons. Above is a fishbone diagram example that displays the possible reasons and can help you resolve the situation.
14. Process Flow Diagram
If you need to visualize a specific process, the process flow diagram will help you a lot.
What is the process flow diagram?
As the name suggests, it is a graphical way of describing a process, its elements (steps), and their sequence.
Process flow diagrams show how a large complex process is broken down into smaller steps or tasks and how these go together.
As a data visualization technique, it can help your team see the bigger picture while illustrating the stages of a process.
When to use a process flow diagram?
- When you need to display steps in a process and want to show their sequences clearly.
The above process flow diagram shows clearly the relationship between tasks in a customer ordering process.
The large ordering process is broken down into smaller functions and steps.
15. Spider/Radar Chart
Imagine, you need to rank your favorite beer on 8 aspects (Bitterness, Sweetness, Sourness, Saltiness, Hop, Malt, Yeast, and Special Grain) and then show them graphically. You can use a radar chart.
What is a radar chart?
Radar chart (also called spider, web, and polar bar) is a popular data visualization technique that displays multivariate data.
In can compare several items with many metrics of characteristics.
To be effective and clear, the radar chart should have more than 2 but no more than 6 items that are judged.
When to use a radar chart?
- When you need to compare several items with more than 5 metrics of characteristics.
The above radar chart compares employee’s performance with a scale of 1-5 on skills such as Communications, Problem-solving, Meeting deadlines, Technical knowledge, Teamwork.
A point that is closer to the center on an axis shows a lower value and a worse performance.
It is obvious that Mary has a better performance than Linda.
16. Mind Map
Mind maps are beautiful data visuals that represent complex relationships in a very digestible way.
What is a mind map?
A mind map is a popular diagram that represents ideas and concepts.
It can help you structure your information and analyze, recall, and generate new ideas.
It is called a mind map because it is structured in a way that resembles how the human brain works.
And, best of all, it is a fun and artistic data visualization technique that engages your brain in a much richer way.
When to use a mind map?
- When you want to visualize and connect ideas in an easy to digest way.
- When you want to capture your thoughts/ideas and bring them to life in visual form.
Image source: Lucidchart
The above example of a mind map illustrates the key elements for running a successful digital marketing campaign.
It can help you prepare and organize your marketing efforts more effectively.
17. Gantt Chart
A well-structured Gantt chart aids you to manage your project successfully against time.
What is a Gantt chart?
Gantt charts are data visualization types used to schedule projects by splitting them into tasks and subtasks and putting them on a timeline.
Each task is listed on one side of the chart. This task also has a horizontal line opposite it representing the length of the task.
By displaying tasks with the Gantt chart, you can see how long each task will take and which tasks will overlap.
Gantt charts are super useful for scheduling and planning projects.
They help you estimate how long a project should take and determine the resources needed.
They also help you plan the order in which you’ll complete tasks and manage the dependencies between tasks.
When to use a Gantt chart?
- When you need to plan and track the tasks in project schedules.
Image Source: Aha.io
The above example is a portfolio planning Gantt Chart Template that illustrates very well how Gantt Charts work.
It visualizes the release timeline for multiple products for an entire year.
It shows also dependencies between releases.
You can use it to help team members understand the release schedule for the upcoming year, the duration of each release, and the time for delivering.
This helps you in resource planning and allows teams to coordinate implementation plans.
18. Organizational Charts
Organizational charts are data visualization types widely used for management and planning.
What is an organizational chart?
An organizational chart (also called an org chart) is a diagram that illustrates a relationship hierarchy.
The most common application of an org chart is to display the structure of a business or other organization.
Org charts are very useful for showing work responsibilities and reporting relationships.
They help leaders effectively manage growth or change.
Moreover, they show employees how their work fits into the company’s overall structure.
When to use the org chart?
- When you want to display a hierarchical structure of a department, company or other types of organization.
Image Source: Organimi
The above hierarchical org chart illustrates the chain of command that goes from the top (e.g., the CEOs) down (e.g., entry-level and low-level employees) and each person has a supervisor.
It clearly shows levels of authority and responsibility and who each person reports to.
It also shows employees the career paths and chances for promotion.
19. Area Map
Most business data has a location. Revenue, sales, customers, or population are often displayed with a dimensional variable on a map.
What is an area map?
It is a map that visualizes location data.
They allow you to see immediately which geographical locations are most important to your brand and business.
Image Source: Infogram
The map above depicts sales by location and the color indicates the level of sales (the darker the blue, the higher the sales).
These data visualization types are very useful as they show where in the world most of your sales are from and where your most valuable sales are from.
Insights like these illustrate weaknesses in a sales and marketing strategy in seconds.
20. Infographics
In recent years, the use of infographics has exploded in almost every industry.
From sales and marketing to science and healthcare, infographics are applied everywhere to present information in a visually appealing way.
What is an infographic?
Infographics are specific data visualization types that combine images, charts, graphs, and text. The purpose is to represent an easy-to-understand overview of a topic.
However, the main goal of an infographic is not only to provide information but also to make the viewing experience fun and engaging for readers.
It makes data beautiful—and easy to digest.
When you want to represent and share information, there are many data visualization types to do that – spreadsheets, graphs, charts, emails, etc.
But when you need to show data in a visually impactful way, the infographic is the most effective choice.
When to use infographics?
- When you need to present complex data in a concise, highly visually-pleasing way.
Image Source: Venngage
The above statistical infographic represents an overview of Social Buzz’s biggest social platforms by age and geography.
For example, we see that 75% of active Facebook users are 18-29 years old and 48% of active users live in North America.
21. T-Chart
If you want to compare and contrast items in a table form, T-Chart can be your solution.
What is a T-Chart?
A T-Chart is a type of graphic organizer in the shape of the English letter “T”. It is used for comparison by separating information into two or more columns.
You can use T-Chart to compare ideas, concepts or solutions clearly and effectively.
T-Charts are often used for comparison of pros and cons, facts and opinions.
By using T-Chart, you can list points side by side, achieve a quick, at-a-glance overview of the facts, and arrive at conclusions quickly and easily.
When to use a T-Chart?
- When you need to compare and contrast two or more items.
- When you want to evaluate the pros and cons of a decision.
The above T-Chart example clearly outlines the cons and pros of hiring a social media manager in a company.
10 Best Data Visualization Tools
There is a broad range of data visualization tools that allow you to make fascinating graphs, charts, diagrams, maps, and dashboards in no time.
They vary from BI (Business Intelligence) tools with robust features and comprehensive dashboards to more simple software for just creating graphs and charts.
Here we’ve collected some of the most popular solutions. They can help you present your data in a way that facilitates understanding and decision making.
1. Visme is a data presentation and visualization tool that allows you to create stunning data reports. It provides a great variety of presentation tools and templates for a unique design.
2. Infogram is a chart software tool that provides robust diagram-making capabilities. It comes with an intuitive drag-and-drop editor and ready-made templates for reports. You can also add images for your reports, icons, GIFs, photos, etc.
3. Venngage is an infographic maker. But it also is a great chart software for small businesses because of its ease of use, intuitive design, and great templates.
4. SmartDraw is best for those that have someone graphic design skills. It has a slightly more advanced design and complexity than Venngage, Visme, and Infogram, … so having some design skills is an advantage. It’s a drawing tool with a wide range of charts, diagrams, maps, and well-designed templates.
5. Creately is a dynamic diagramming tool that offers the best free version. It can be deployed from the cloud or on the desktop and allows you to create your graphs, charts, diagrams, and maps without any tech skills.
6. Edraw Max is an all-in-one diagramming software tool that allows you to create different data visualization types at a high speed. These include process flow charts, line graphs, org charts, mind maps, infographics, floor plans, network diagrams, and many others. Edraw Max has a wide selection of templates and symbols, letting you to rapidly produce the visuals you need for any purpose.
7. Chartio is an efficient business intelligence tool that can help you make sense of your company data. Chartio is simple to use and allows you to explore all sorts of information in real-time.
8. Sisense – a business intelligence platform with a full range of data visualizations. You can create dashboards and graphical representations with a drag and drop user interface.
9. Tableau – a business intelligence system that lets you quickly create, connect, visualize, and share data seamlessly.
10. Domo is a cloud business intelligence platform that helps you examine data using graphs and charts. You can conduct advanced analysis and create great interactive visualization.
Data visualization techniques are vital components of data analysis, as they can summarize large amounts of data effectively in an easy to understand graphical form.
There are countless data visualization types, each with different pros, cons, and use cases.
The trickiest part is to choose the right visual to represent your data.
Your choice depends on several factors – the kind of conclusion you want to draw, your audience, the key metrics, etc.
I hope the above article helps you understand better the basic graphs and their uses.
When you create your graph or diagram, always remember this:
A good graph is the one reduced to its simplest and most elegant form without sacrificing what matters most – the purpose of the visual.
About The Author
Silvia Valcheva
Silvia Valcheva is a digital marketer with over a decade of experience creating content for the tech industry. She has a strong passion for writing about emerging software and technologies such as big data, AI (Artificial Intelligence), IoT (Internet of Things), process automation, etc.
Leave a Reply Cancel Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Principles of Data Visualization
7 types of statistical graphics.
You are now ready to make your plot! You can combine marks and channels to create nearly any plot type, and there are many established types of statistical graphics that you can choose from to showcase your data. Each type has its benefits, and drawbacks, based on how it encodes your data. Match the chart type to your data - and what you want it to show - and not the other way around.
7.1 Step 1: Identify Your Data Type
Data can be quantitative or qualitative. Quantitative data is either continuous (numerical data like height and weight), or discrete (constrained values, such as the number of children in a family). Qualitative data can be ordered (categories that have a relationship but no meaningful distance between them, such as movie star ratings), or nominal (categories that have no meaningful order, such as gender).
7.2 Step 2: Determine Your Functional Approach
Ask ask yourself:
- Showing how values compare to each other? How the data are distributed? How they are composed? How values relate?
- What specific visual best supports those tasks?
- What do you expect people to naturally do in their “visual queries” as they explore the plot?
- How can you modify the graphical marks and channels to support faster queries?
7.3 Step 3: Select a Plot Type
Now that you’ve identified your data types and what you need your visualization to show, explore your different chart type options! Start with this nifty tool by from Data to Viz . Select your data type(s) and click through for the pros, cons, and alternate options for a bevy of charts.

For example, if you want to enable acurate comparisons of individual quantitative values and their relationships, try a scatterplot or a chart with lines or bars sitting aligned on a single axis.
7.3.1 Common Plot Types
The following list contains an overview of some of the most common plot types you may encounter:
Single quantitative variables are plotted to show the frequency distribution of the data. While histograms are the most common density plots, a single quantiative variable can also be plotted using a rug plot/strip chart, boxplot, or violin plot (described below, where they’re most commonly employed).
Two quantiative variables can be plotted using a:
- Scatterplot - each axis encodes the values of a different quantitative variable, and individual data are represented as points (or dots) on the chart.
- Line plot - data points are connected by straight lines. Line-scatter plots are are common for time series or trend data.
One quantitative + one qualitative variable are suitable for a:
- Bar chart - bars represent the amount of data in different categories of a variable. One axis encodes the frequencies of the quantitative data, and the other axis the categories of the qualitative data.
- Boxplot - shows the median, quartiles, and bounds of your data.
- Violin plot - in essence, a boxplot that also shows the distribution of your quantitative variable.
- Word cloud - these eye-catching visualizations display a list of words with their font size corresponding to their importance. But they require huge sample sizes and are not very useful as they often distort reality. For example, long words will look more prominent just because they have more letters and cover more area - our eyes don’t intuitively parse out word height from length.
- Pie chart - uses relative frequencies to show how large each category is in relation to the whole. Pie charts are grudgingly listed here because you will see them in the wild, but resist the temptation to use them! Based on our visual perception, pie charts are inherently problematic because they encode values as visual attributes. Pie charts encode data as the area of each slice, as well as the angle that it forms in the center of the pie, making it difficult to easily perceive and compare differences. Over 492 posts on WTF Visualizations are tagged as pie charts. Almost any other chart type is better than a pie chart.
Other complex plot types you may encounter that layer additional marks and channels on the above chart types are:
- Lollipop chart - a dot chart where the dots are connected by lines to an axis.
- Moasic plot - also called a treemap, these plots display hierarchical data as sets of nested rectangles sized proportionately to their values.
- Bubble plots - scatterplots where the size of a dot corresponds to a third numerical or ordered categorical value.
- Radar plots / star chart - line plots where each variable has its own axis and all axes are joined at the center of the figure.
- Network diagrams - also called graphs, these plots show connections (edges) between entities (nodes). To learn more about network diagrams, check out DataLab’s network toolkit and network analysis workshop .
Google also has an interactive plot gallery . And this Stack Exchange post has even more chart type resources.
But remember, some encodings are more difficult to accurately decode. When in doubt, stick to simple figures with points and lines.
7.3.2 Aside - What About Maps?!
Geospatial data visualization by nature is complex and encodes a lot of attributes - and it has its own workshop.
7.4 Step 4: Iterate
Create your visual, and run through step 2 again keeping in mind the principles of visual perception, effectiveness and efficiency. Does it meet your needs? If not, try a different type. Graphing, like writing, requires continuous editing.
- Table of contents
- I Introduction
- 1 Variation and covariation
- 2 Data and information
- 3 Data graphics
- 4 Stratification and summary
- 5 Prediction
- 6 Simulation
- 7 Process, Priors & Planning
- 8 Case study: from purpose to result
- 9 Bayes’ rule
- III Modeling frameworks
- 10 Modeling functions
- 11 Models that learn
- 12 Confounding
- 13 Effect size
- 14 Causal networks
- 15 Sampling variation
- IV Evaluation
- 16 Model performance
- 17 Classification error
- 18 Cross validation
- 19 Partitioning variance
- 20 Calculating confidence intervals with resampling
- 21 Small Data
- V Interpretation
- 22 DRAFT: Loss functions
- 23 False discovery
Chapter 3 Data graphics
(ref:chapter-data_graphics) Chapter 3
Statistical graphics constitute a fundamental way of turning data into information , transforming large, hard-to-read tables of data into a visual presentation that can often be easily assimilated by eye. This chapter introduces a set of basic graphical conventions to govern the process of translating the contents of data frames into representative and telling images. Knowing about these conventions will help you construct statistical graphics and, equally important, it will help you make sense of graphics produced by others.
3.1 Overview
Statistical graphics consist of two complementary components: marks and the space in which the marks are to be drawn. The marks, which we will call glyphs , represent data or a model for interpreting data. The fundamental aspect of a glyph is its position in space. The space in which glyphs are drawn is called a graphics frame . A graphics frame is defined by two (or more) variables, typically in the form of an x-y coordinate system. The coordinates of any point designate specific values for the variables defining the frame.
To repeat: A statistical graphic consists of glyphs placed within a frame. Glyphs often have a simple shape such as a dot or line segment, allowing us to focus our attention on position. Sometimes glyphs have additional attributes such as color, size, and shape that also can represent quantities or categories in the data. Figure 3.1 shows three of the most useful glyphs for constructing statistical graphics: a dot to represent a row in a data frame, a bar to represent an interval of values, and a “density violin” to show which values are more and less common.

Figure 3.1: Three types of layers and their associated glyphs: point dots, interval bars, and density violins.
3.2 Types of layers
Each of the three graphics in Figure 3.1 can be considered a layer of graphics. In building statistical graphics, you will often stack one layer on top of another so that the different parts of the story told by each layer can be seen in reference to one another. But for the moment, let’s consider the layers in Figure 3.1 in isolation.
- In a data layer , each row of a tidy data frame is represented by a simple glyph such as the ● in Figure 3.1 (a).
- An interval layer , often drawn using an I-shaped glyph, conveys uncertainty with a vertical range.
- A density layer shows which values are relatively more common. In this book, we will use violin glyphs. A wide violin at a given level of the response variable indicates that that value is relatively common.
3.3 The graphics frame
Recall from (ref:chapter-tidy_data) that data frames are the basic structure for storing tidy data. Analogously, a graphic frame is the structure for organizing statistical graphics. You encountered graphic frames throughout your mathematical education under names such as “Cartesian coordinates” or “x-y axes.”

Figure 3.2: The graphics frame used in Figure 3.1 . In English, this frame is described as BMI versus general health, faceted by sex .
In this book, graphics frames will almost always be defined by two variables from a data frame. The vertical variable is called the response variable . The horizontal variable is the explanatory variable . For the frame in Figures 3.1 and 3.2 , the response variable is “body mass index” (BMI). The explanatory variable is “self-described general health.” Altogether, the frame used in those figures is pronounced with the phrase “BMI versus general health.”
The graphics frame is just the empty space defined by the response and explanatory variables. The tick marks and labels along each axis help to identify the meaning of any point in the frame.
Either or both of the variables defining a graphics frame can be categorical or quantitative. In Figure 3.2 the response variable is quantitative. The explanatory variable, “general health,” is categorical.
When a categorical variable is used in a frame, each discrete level of the variable is assigned to its own region of the frame. For instance, in Figure 3.1 the explanatory variable is “general health” and the space is split up by the levels of that variable; the left-most region of the frame is assigned to the level “poor,” the next region is assigned to “fair,” and so on.
The space between the levels can be used for other purposes. For instance, in Figure 3.1 (a) the space is being used to offset the data points a little horizontally, to avoid plotting one point right on top of another. This is called “jittering.” The specific horizontal offset is selected at random and has nothing to do with the data itself.
In Figure 3.1 (b), the space is used to draw the little horizontal end cap at the top and bottom of each I-glyph. The width of this end cap has no particular meaning.
The violin glyphs in Figure 3.1 (c) use the space between categorical levels to convey information about what values of the response variable are most common. Think of the violin as a vertical stripe of varying width. The width at any given value of the response variable shows how commonly that value occurs. For instance, the violin for the “excellent” level of general health, is widest at a BMI of about 25. This means that 25 is the most common BMI for people in excellent health. The long tail on the violin, which becomes very thin at a level of 40 for BMI, means that such values do occur, but are rare. In contrast, the poor-health violin is thin near BMI 20, but is wider for higher BMI. That means the bigger BMI values are more common.
3.4 Jittering and transparency
The data layer of Figure 3.1 (a) has so many dots that they overlap in many places and can’t be easily distinguished from one another. The technique of jittering and the use of transparency help to minimize the impact of such overlap or overplotting .
Figure 3.3 shows the same BMI versus general health data in three different ways: without jittering or transparency, with jittering, and combining jittering with transparency. The unjittered dots (Figure 3.3 (a)) are being plotted in such close proximity that they fully overlap: it’s hard even to get an idea how many dots are at each level. Jittering helps but, unless transparency is used, it’s to see at a glance how many dots pile up in one place. By using appropriate jittering and transparency, a more informative graphic can be made.

Figure 3.3: BMI versus general health data displayed without jittering (a), with jittering (b), and with both jittering and transparency (c).
3.5 Example: Don’t waste a dimension
Recall that a graphics frame is defined by two variables: the vertical position is used to show values of the response variable, horizontal position shows values for the explanatory variable. Thus, the data are displayed in two dimensions.
There’s a long tradition in statistics of graphics such as histograms in which only one dimension is used for data values. Figure 3.4 (left) shows such a histogram. Since the sharp boundaries between bars in the histogram can be distracting, often a smoothed version, shown in Figure 3.4 (right) is preferred. The smoothed version is called a density plot

Figure 3.4: A histogram and a density plot of the same variable. Only one data variable is used in the frame. Although traditional, these style of graphic waste an axis, since the ticks on the horizontal axis are rarely referred to.
Notice that the horizontal axis Figure 3.4 is not showing a data variable. There’s only one variable in the plot: BMI. The horizontal dimension is used to display how common the BMI values are. Typically, the units on the horizontal axis are not used by the person reading the graph. So there’s no need for tick marks and labels; the shape tells you what you need to know.
The violins in a violin plot are more or less back-to-back density plots. But, since the quantitative scale is rarely used in histograms or density plots, the violin format is able to save an axis, allowing it to be used for a second data variable. In Figure 3.1 , that second variable, the explanatory variable, is “general health.”
In data science, you will almost always be working with multiple variables. Using both axes for data variables lets you show relationships. There’s plenty of room in the space between levels of a categorical explanatory variable for you to see the density; you don’t have to waste an axis on a scale you will not use.
3.6 Faceting and color
The graphics frame, as we’ve described it, allows you to display a pair of variables. Often, it’s appropriate to display three or more variables in the same graph. Two techniques for accomplishing this involve color and/or faceting .
Faceting refers to using several small frames side-by-side. Each of these small frames has the same meaning for the x-y coordinate system. But each small frames represents a subset of data based on the levels of a third variable. Figure 3.5 gives an example in which the BMI versus general health coordinate system is augmented by a third variable, sex. The subset of the data where sex is female is displayed in the facet labelled female; the other facet is for males.
Figure 3.5: Using faceting to add a third variable to the graphics frame.

Another way to add a third variable to a graph is through color. All the glyphs are drawn in the same frame, but each glyph is colored according to the value of the third variable.
3.7 Data-graphics choices
Designing a data graphic involves making choices. In a well-designed data graphic, these choices should of course be made with an eye to how well the graphic tells the story that the designer has in mind. Less obviously perhaps, the graphic should impose a low cognitive load on the viewer. Research into how well people can assimilate graphics has identified the perceptual tasks that are easier and harder for people. (Cleveland and McGill 1984 ) As a rule, people find it effortless to perceive difference in position . This is why point plots are so important. People are also extremely good at perceiving differences in length .
More difficult perceptual tasks involve distinguishing between different shapes, sizes, colors, and transparencies of glyphs. Experience with statistical graphics has shown that the most effective graphics – that is, the ones most easily assimilated to the human eye – use glyphs with very simple shapes such as a filled circle or triangle. The eye is also good at distinguishing between discrete, distinct colors. However, size and transparency are harder for the eye to process.
There are some simple guidelines for designing effective graphics that are worth committing to memory. These guidelines help in deciding which variables presented in the graphic will be represented by position in the frame, and which by other graphical properties. The frame is of fundamental importance.
- Guideline 1. The response variable should always be represented by the vertical axis in the frame. This is true regardless of whether the response variable is quantitative or categorical.
- Guideline 2. If there is just one explanatory variable, it should be represented by the horizontal axis.
When there is more than one explanatory variable, choices need to be made. The most important of these choices is which explanatory variable to use on the horizontal axis, and which to represent by other means.
- Guideline 3. If one of the explanatory variables is quantitative, use that for the horizontal axis.
- Guideline 4. For the remaining explanatory variables, use color and faceting.
To illustrate the possibilities, let’s use data on world-record times in the butterfly swim event. We’ll take the record time as the response variable. Among the explanatory variables, we’ll consider the swimmer’s sex as well as two variables that characterize each event: swimming distance and the number of lengths the race distance is divided into. We also want to include the date of the world record, perhaps with an eye to showing how records have improved over the years (and how they might improve in the future).
Using Guideline 1, record time will be represented by the vertical axis.
As regards the four explanatory variables, the first task is to identify which are quantitative and which are categorical. Dates are very much like numbers; they come in a well-defined order. The other explanatory variables are either categorical (sex) or are quantitative with just a handful of possible values and, as such, can be thought of as categorical. Since there is just one quantitative explanatory variable, following Guideline 3, that goes on the horizontal axis.
Figure 3.6 shows a data graphic of the world-record records. Color is being used to represent sex. The race distance and the number of lengths in the race are each used to define individual facets. The upper-left facet, for example, represents 100m races where the swimmers go just two lengths. (Presumably, the pool is 50m long, so the two lengths covers 100m.)
Figure 3.6: Record time in the butterfly swimming event versus date, sex, distance, and lengths for the butterfly-style swim event.

Using color for sex makes it very easy to compare the two sexes. (You can see that women’s record times are roughly ten seconds longer than men’s.) It’s more difficult to compare the different race distances and lengths. But if you wanted to tell a story about how the number of lengths effects the record time, you might want to use color to represent lengths, as in Figure 3.7 . With this arrangement of the explanatory variables, it’s pretty easy to see that the number of lengths affects record time by a very small amount; races with more lengths are perhaps a little faster.
Figure 3.7: The butterfly swim data using color to represent the the number of pool lengths in the race. The effect of number of lengths is small, while the other explanatory variables – sex and race length – have a strong effect on the outcome. It’s hard to see small effects when having to compare one facet to another. Using color for the number of pool lengths allows the comparison to be made within each facet.

Using color and faceting gives you the ability to represent up to four explanatory variables (and the response variable, which is always on the vertical axis.) A graphic with more than four explanatory variables is extremely hard for the viewer to assimilate. Consequently, avoid using size, shape or transparency to represent an explanatory variable. Rely on color and faceting.
Also, consider whether a explanatory variable is contributing to the story. If the story is about comparing races with different numbers of lengths, you obviously will want to include lengths as an explanatory variable. But if the story is about how the sexes compare, or how the distances compare, then consider excluding lengths in the graphic, which will simplify it.
As you design a data graphic with multiple explanatory variables, make the graph, then try changing the graphical roles of the explanatory variables. Sometimes you’ll be able to identify the best arrangement by picking out the one that works best for your eye. And sometimes you’ll find that an explanatory variable that you originally thought was important doesn’t contribute much to the story told by the graphic. In such cases, consider simplifying your graphic by excluding that not-so-important variable.
3.8 Exercises
Problem 1 : The graph below is a violin plot. Using a pencil and your intuition, add a few dozen dots to the graphic as they would appear in a data layer superimposed on the violin layer. The dots should be jittered and be consistent with the shape of the violins.

Problem 2 : This website has some excellent examples of how small choices can affect the intelligibility of a graphic: https://medium.economist.com/mistakes-weve-drawn-a-few-8cdd8a42d368 . Figure out an activity based on it, perhaps showing pairs of graphics and asking students to say which is better and why.
Problem 3 : The graphic compares carbon-dioxide emissions and fuel use for hybrid and non-hybrid passenger vehicles.

How much less CO-2- is emitted by the hybrid cars than by a conventional cars? Since CO-2- emission is exactly proportional to fuel burned, there are two vertical axes on the graph.
- Glancing at the dots in the graphic, quickly form an impression and circle the number of these that seems right.
Circle the right number: A typical hybrid car emits about … 10%, 25%, 50%, 75%, 100% … as much CO-2- as a conventional car.
- Now look carefully at the vertical axis and, if necessary, revise your answer in (1).
Revise your answer to (1): A typical hybrid car emits about … 10%, 25%, 50%, 75%, 100% … as much CO-2- as a conventional car.
For many people, perhaps including you, the answers to (1) and (2) are different. Typically the answer to (1) is smaller than the (correct) answer to (2).
Figure out a way to revise the graphic so that a quick glance (as in (1)) will suffice to reach a correct conclusion.
Problem 4 : Consider this data frame:
Here is a plot of the data – all 569 points. The identifying labels for the axes and facets have been stripped off for the purpose of this exercise.

- What is the variable used for facetting?
- What is the variable on the horizontal axis?
- What is the variable on the vertical axis?
- Is this plot jittered?
Problem 5 With reference to the graphics frame shown below, indicate whether the variable on each axis is quantitative or categorical.
- Horizontal axis: quantitative or categorical
- Vertical axis: quantitative or categorical

Problem 7 It’s important to avoid statistical graphics which are misleading. This can happen even when the quantities shown in the graph are factual. Figure 3.8 shows a type of graph that, though commonplace, can be misleading. The data involved are BMI versus general health; the quantities are factually correct.
Figure 3.8: (ref:hamster-sit-scarf83405-1-cap)

- Consider this possible summary of the relationship between BMI and general health suggested by Figure 3.8 : “People with higher body mass index tend to have poorer general health.” Does this interpretation sound reasonable? Say why or why not.
- According to official definitions, a person with a BMI of 30 and higher is considered “obese.” Consider this statement that includes a causal claim: “An obese person should try to reduce his or her weight in order to improve health.” Do you think this statement is justified by the graph? Explain why or why not, taking care to say what it is about the graph itself that would justify or refute the causal claim.
- Why do you think the statement in (1) includes the qualifying phrase “tend to?” Is there anything shown in the graph that calls for weakening the claim with the use of “tend to?”
- Which of the three types of glyphs referred to in the chapter does Figure 3.8 contain.
Figure 3.8 shows the mean body mass index of the people in each group. But it gives no context for how that mean relates to the range of BMI values for those people. Figure 3.9 shows two layers: a density violin and a point plot. The point plot shows the mean BMI value for each group while the density violin shows the variation in BMI within each group.
Figure 3.9: (ref:hamster-sit-scarf83405-2-cap)

- Taking Figure 3.9 into consideration, what do you think about the claim that lowering BMI might lead to better general health? Is there anything about the graph that challenges the earlier statement (in (2)) that “An obese person should try to reduce his or her weight in order to improve health.”
THIS WILL BECOME AN INTERACTIVE LEARNR TUTORIAL
Problem 8 An earlier exercise (GIVE CROSS-REFERENCE) presented data on the sensitivity to light in 54 locations on the retina in a glaucoma patient. The measurements were made repeatedly at each site for nine visits. The complete set of 9x54 measurements are contained in the Sensitivity data frame, displayed here.
In addition to the Sensitivity data frame, there is a Locations data frame that gives the (x, y) coordinates on the retina of each location. It’s displayed below:
Create a graphic showing where in the x-y plane each location is situated. Hint: Rather than using gf_point() to create the data layer, use gf_text() . Giving an additional argument, legend = ~ [varname] will let you specify which variable is to be used as the text.
Plot out the sensitivity ~ day at each location. Use gf_line() and facet the plot by location . The plot will show all 54 locations, but the facets will not be arranged according to the (x, y)` position of each location.
Create a new data frame that is much like Sensitivity , but which includes x and y variables giving the (x, y) position on the retina of each location. That is, for each row of Sensitivity , add a column x and a column y that corresponds to the location for that row. Such data operations, called “joins” are very commonly used in data science. Here’s how:
Now use gf_line() to plot sensitivity ~ day facetting by both x and y . To create a grid of facets based on two variables, use the syntax sensitivity ~ day | vary ~ varx . Of course, replace varx and vary by the actual names of the variables you want to use for faceting.
Looking at the retinal map you’ve made, and noting that low light sensitivity is a sign of damage to the retina, where is the main damage to the retina? At the center, left, right, top, bottom?
Problem 9 The figure, from https://www.holiday-weather.com/cornwall/averages/ , shows average daily high and low temperatures in Cornwall, England.

- What glyph is being used?
- Is this an interval graphic?
- What’s the significance (if any) of putting the baseline level at 0°F?
Part B : Sketch out a better graphic using a more appropriate glyph

Based on the graphic above, which group, A or B, has the larger number of instances in the data? Select one
- Group A has more instances.
- Group B has more instances.
- The two groups have about the same number of instances.
- Violin plots don’t show this information.
Activity 1 This website has some excellent examples of how small choices can affect the intelligibility of a graphic: https://medium.economist.com/mistakes-weve-drawn-a-few-8cdd8a42d368 . Figure out an activity based on it, perhaps showing pairs of graphics and asking students to say which is better and why.
- child-draw-pan
Cleveland, William S., and Robert McGill. 1984. “Graphical Perception: Theory, Experimentation, and Application to the Development of Graphical Methods.” Journal of the American Statistical Association 79 (387): 531–54. https://www.jstor.org/stable/2288400 .
Previous Next
- Privacy Policy

Home » Graphical Methods – Types, Examples and Guide
Graphical Methods – Types, Examples and Guide
Table of Contents
Graphical methods are powerful tools used to visualize data, identify trends, and present information in an accessible and engaging way. They allow researchers, analysts, and professionals to represent complex data simply, making it easier to interpret and analyze. This guide explores various types of graphical methods, provides examples, and offers insights into selecting the right graphical method based on data needs.

Graphical Methods
Graphical methods are visual techniques that represent data using charts, plots, graphs, and diagrams. They are essential for illustrating relationships, distributions, and patterns, helping people make informed decisions based on clear, visual information.
Importance of Graphical Methods
- Simplifies Complex Data : Graphs can summarize large datasets in a digestible format.
- Highlights Patterns : Visualizations can reveal trends or outliers that might not be obvious in raw data.
- Enhances Communication : Graphs and charts make it easier to convey data-driven insights to a wide audience.
- Aids Decision-Making : Visual representations support quick and effective decision-making in business, research, and everyday life.
Types of Graphical Methods
- Comparison : Useful for comparing values across categories (e.g., sales by product).
- Data with Categories : Ideal for showing discrete, non-continuous data points.
- Data Distribution : Shows how data points are spread across value ranges.
- Large Datasets : Effective for summarizing continuous data like income, age, or temperature.
- Trends Over Time : Shows changes over periods, like monthly sales or temperature variations.
- Time-Series Analysis : Helps identify increases, decreases, and patterns.
- Proportions : Effective for showing parts of a whole (e.g., market share).
- Limited Categories : Works best with a small number of categories.
- Correlation and Relationships : Shows potential relationships between variables, such as height and weight.
- Outlier Detection : Identifies data points that deviate significantly from others.
- Data Distribution : Highlights data spread, central tendency, and potential outliers.
- Comparing Groups : Useful for comparing distributions across multiple categories.
- Spatial Data : Ideal for showing data intensity or frequency in specific regions.
- Large Datasets : Useful for representing dense data or correlations between two variables.
- Multiple Variables : Displays three dimensions of data in a single graph.
- Comparisons : Useful for illustrating relationships between categories.
- Time-Series Data : Effective for showing trends, especially for cumulative data.
- Data Over Time : Useful when comparing multiple datasets and tracking changes.
- Geographical Maps
Description : Geographical maps display data over a map, using color shading or symbols to represent values across different regions.
- Spatial Data Representation : Shows data variations across geographic locations.
- Comparative Regional Data : Useful for studies involving countries, states, or cities.
Example : A map showing unemployment rates by country, with color shading to indicate varying levels.
Choosing the Right Graphical Method
Selecting the right graphical method depends on:
- Data Type : Determine if data is categorical (discrete) or continuous.
- Research Objective : Identify if the goal is to compare, show distribution, highlight trends, or illustrate relationships.
- Audience : Consider the target audience’s familiarity with data visualization and choose methods that best convey information.
Tips for Creating Effective Graphs
- Label Clearly : Ensure all axes, titles, and legends are labeled for easy interpretation.
- Avoid Clutter : Use minimal design elements to avoid overwhelming viewers.
- Maintain Consistency : Use consistent colors, scales, and formats across multiple graphs for coherence.
- Use Color Wisely : Choose color schemes that enhance readability and are accessible for all audiences.
- Provide Context : Add captions or notes to explain key findings or highlights.
Examples of Graphical Methods in Action
- Healthcare : A line graph tracking patient recovery rates over several months to assess the effectiveness of a new treatment.
- Education : A bar chart comparing test scores across different subjects to highlight areas of improvement.
- Business : A scatter plot showing the relationship between customer loyalty and average spending.
- Environmental Science : A heat map illustrating pollution levels across various regions to pinpoint high-risk areas.
- Marketing : A pie chart representing customer demographics to aid in target audience segmentation.
Graphical methods are essential for data visualization, enabling users to interpret and analyze information quickly and effectively. By understanding the different types of graphical methods and their specific applications, researchers and analysts can select the most appropriate tools for their data and communicate their findings with clarity and impact.
- Tufte, E. R. (2001). The Visual Display of Quantitative Information . Graphics Press.
- Few, S. (2012). Show Me the Numbers: Designing Tables and Graphs to Enlighten . Analytics Press.
- Cairo, A. (2013). The Functional Art: An Introduction to Information Graphics and Visualization . New Riders.
- Knaflic, C. N. (2015). Storytelling with Data: A Data Visualization Guide for Business Professionals . Wiley.
- Cleveland, W. S. (1994). The Elements of Graphing Data . Hobart Press.
About the author
Muhammad Hassan
Researcher, Academic Writer, Web developer
You may also like

Symmetric Histogram – Examples and Making Guide

Uniform Histogram – Purpose, Examples and Guide

Correlation Analysis – Types, Methods and...

Bimodal Histogram – Definition, Examples

Probability Histogram – Definition, Examples and...

Multidimensional Scaling – Types, Formulas and...

IMAGES
COMMENTS
Graphical Representation of Data: Graphical Representation of Data," where numbers and facts become lively pictures and colorful diagrams.Instead of staring at boring lists of numbers, we use fun charts, cool graphs, and interesting visuals to understand information better. In this exciting concept of data visualization, we'll learn about different kinds of graphs, charts, and pictures ...
Apart from diagrams, Graphic presentation is another way of the presentation of data and information. Usually, graphs are used to present time series and frequency distributions. In this article, we will look at the graphic presentation of data and information along with its merits, limitations, and types.
While presenting data graphically, there are certain rules that need to be followed. They are listed below: Suitable Title: The title of the graph should be appropriate that indicate the subject of the presentation. Measurement Unit: The measurement unit in the graph should be mentioned. Proper Scale: A proper scale needs to be chosen to represent the data accurately.
Neat: Choose the correct size, fonts, colours etc in such a way that the graph should be a visual aid for the presentation of information. Graphical Representation in Maths. In Mathematics, a graph is defined as a chart with statistical data, which are represented in the form of curves or lines drawn across the coordinate point plotted on its ...
Infographics are specific data visualization types that combine images, charts, graphs, and text. The purpose is to represent an easy-to-understand overview of a topic. However, the main goal of an infographic is not only to provide information but also to make the viewing experience fun and engaging for readers.
7.3.1 Common Plot Types. The following list contains an overview of some of the most common plot types you may encounter: Single quantitative variables are plotted to show the frequency distribution of the data. While histograms are the most common density plots, a single quantiative variable can also be plotted using a rug plot/strip chart, boxplot, or violin plot (described below, where they ...
Chapter 3 Data graphics (ref:chapter-data_graphics) Chapter 3. Statistical graphics constitute a fundamental way of turning data into information, transforming large, hard-to-read tables of data into a visual presentation that can often be easily assimilated by eye.This chapter introduces a set of basic graphical conventions to govern the process of translating the contents of data frames into ...
3. Line Graphs: Line graphs are used to show the relationship between two variables and how it changes over time. They are created by plotting points on a graph and connecting them with lines. Line graphs are particularly effective in showing trends, patterns, and fluctuations in data over time.
Example: A line graph tracking a company's revenue growth over the last five years. Pie ChartsDescription: Pie charts represent data as a circular graph divided into slices, with each slice showing the relative proportion of a category within a whole.Uses: Proportions: Effective for showing parts of a whole (e.g., market share).
Statisticians often graph data first to get a picture of the data. Then, more formal tools may be applied. Some of the types of graphs that are used to summarize and organize data are the dot plot, the bar graph, the histogram, the stem-and-leaf plot, the frequency polygon (a type of broken line graph), the pie chart, and the box plot.